Выпадающее Drop-Down меню на jQuery (3.0 Kb)
Уважаемый Гость сайта если вы не хотите ожидать 31 сек. для того что бы скачать "Выпадающее Drop-Down меню на jQuery" размером в: (3.0 Kb) то зарегистрируйтесь или войдите под своим профилем!

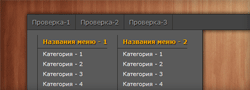
создавать выпадающее меню и как вы уже поняли по названию данного поста, мы будем использовать библиотеку jQuery Шаг 1 - Установим JS: Напоминаю всем новичкам, что в системе uCoz уже вшита библиотека jQuery, поэтому в самый низ вашей страницы, перед закрывающим тегом </body>, устанавливаем следующий js. Code <script type="text/javascript"> <br> $(function() { <br> var $menu = $('#dm_menu'); <br> $menu.children('li').each(function(){ <br> var $this = $(this); <br> var $span = $this.children('span'); <br> $span.data('width',$span.width()); <br> <br> $this.bind('mouseenter',function(){ <br> $menu.find('.menu_div').stop(true,true).hide(); <br> $span.stop().animate({'width':'auto'},150,function(){ <br> $this.find('.menu_div').slideDown(150); <br> }); <br> }).bind('mouseleave',function(){ <br> $this.find('.menu_div').stop(true,true).hide(); <br> $span.stop().animate({'width':$span.data('width')+'px'},300); <br> }); <br> }); <br> }); <br> </script><br> Шаг 2 - Установим HTML: отлично теперь давайте разберёмся с основным каркасом html: - основной каркас меню будет создан благодаря спискам ul и li, - поэтому в основные теги li мы поместим контейнер span, в котором будет находиться названия той или иной категории меню - ниже мы создадим основной контейнер div, в котором будет находиться нужная вам информация Code <ul id="dm_menu" class="menu_top"> <br> <li> <br> <span class="mt_title1">Проверка-1</span> <br> <div class="menu_div md1"> <br> <ul> <br> <li class="mt_title3">Названия меню - 1</li> <br> <li><a href="#">Категория - 1</a></li> <br> <li><a href="#">Категория - 2</a></li> <br> <li><a href="#">Категория - 3</a></li> <br> <li><a href="#">Категория - 4</a></li> <br> <li><a href="#">Категория - 5</a></li> <br> </ul> <br> <br> <ul> <br> <li class="mt_title3">Названия меню - 2</li> <br> <li><a href="#">Категория - 1</a></li> <br> <li><a href="#">Категория - 2</a></li> <br> <li><a href="#">Категория - 3</a></li> <br> <li><a href="#">Категория - 4</a></li> <br> <li><a href="#">Категория - 5</a></li> <br> </ul> <br> </div> <br> </li> <br> <br> <li> <br> <span class="mt_title1">Проверка-2</span> <br> <div class="menu_div md2"> <br> <ul> <br> <li class="mt_title3">Названия меню - 1.1</li> <br> <li><a href="#">Категория - 1.1</a></li> <br> <li><a href="#">Категория - 2.1</a></li> <br> <li><a href="#">Категория - 3.1</a></li> <br> <li><a href="#">Категория - 4.1</a></li> <br> <li><a href="#">Категория - 5.1</a></li> <br> </ul> <br> <br> <ul> <br> <li class="mt_title3">Названия меню - 2.1</li> <br> <li><a href="#">Категория - 1.1</a></li> <br> <li><a href="#">Категория - 2.1</a></li> <br> <li><a href="#">Категория - 3.1</a></li> <br> <li><a href="#">Категория - 4.1</a></li> <br> <li><a href="#">Категория - 5.1</a></li> <br> </ul> <br> <br> <ul> <br> <li class="mt_title3">Названия меню - 3.1</li> <br> <li><a href="#">Категория - 1.1</a></li> <br> <li><a href="#">Категория - 2.1</a></li> <br> <li><a href="#">Категория - 3.1</a></li> <br> <li><a href="#">Категория - 4.1</a></li> <br> <li><a href="#">Категория - 5.1</a></li> <br> </ul> <br> </div> <br> </li> <br> <br> <li> <br> <span class="mt_title1">Проверка-3</span> <br> <div class="menu_div md3"> <br> <a href="http://www.center-dm.ru/news/ajax_okno_ucoz_v_stili_to_do_list_v_1_0/2012-02-20-216" title="описание ссылки" target="_blank"><img alt="интересные решения для uCoz" title="Частная коллекция готовых дизайнерских решений, для вашего блога и сайта. " src="http://center-dm.ucoz.ru/_nw/2/18810121.jpg"></a> Ещё один вариант стилизации ajax окна uСoz, но на этот раз я решил создать в стили To Do List, смотрим и устанавливаем кому понравилось. <br> </div> <br> </li> <br> <br> <li class="ldd_nu"> <br> <span class="mt_title2">Проверка-4</span> <br> <div class="menu_div md4"> <br> Ваша информация <br> </div> <br> </li> <br> </ul><br> Шаг 3 - Установим CSS: Меню почти готово, осталось навести марафет: - обратите внимания, что в html коде, мы прописали основным тегам div в которых находиться ваша информация, два класса, один является стандартный для всех menu_div, второй md1 md2 md3 md4, является индивидуальным для каждого - это делается для того, чтобы каждому контейнеру вы могли прописать нужную ширину width - обратите внимания, что четвёртому основному контейнеру li мы прописали отдельный класс ldd_nu, для того, чтобы прижать его к правой стороне нашего меню. - основному тегу span который отвечает за названия основных категорий, прописаны разные классы mt_title1 и mt_title2 - это создано для того, чтобы вы могли прописать в стилях правую и левую полоску, дабы оградить названия меню друг от друга. Code /* Выпадающие Drop-Down меню <br> ------------------------------------------*/ <br> .menu_top { <br> display:block; <br> list-style:none; <br> height:30px; <br> background:#444; <br> border: 1px solid #222; <br> margin:0; <br> padding:0; <br> } <br><br> .menu_top > li{ <br> float:left; <br> position:relative; <br> } <br><br> .menu_top ul { <br> list-style:none; <br> float:left; <br> border-left:1px solid #292929; <br> margin:10px 0px 10px 20px; <br> padding:0px; <br> } <br><br> .menu_top ul li a{ <br> font:11px Verdana,Arial,Helvetica,sans-serif; <br> color:#fff; <br> line-height:20px; <br> padding:1px 10px 2px 10px; <br> } <br><br> .menu_top ul li a:hover{ <br> color:#111; <br> text-shadow:1px 1px 1px #fff; <br> background:#A5A5A5; <br> } <br><br> .mt_title1, <br> .mt_title2 { <br> font:12px Verdana,Arial,Helvetica,sans-serif; <br> color:#A5A5A5; <br> text-shadow:1px 1px 1px #000; <br> height:30px; <br> line-height:30px; <br> padding:0px 10px; <br> cursor: pointer; <br> } <br><br> .mt_title1{ <br> border-right:1px solid #292929; <br> } <br><br> .mt_title2 { <br> border-left:1px solid #292929; <br> } <br><br> .mt_title3{ <br> font:12px Verdana,Arial,Helvetica,sans-serif; font-weight: bold; <br> color:#FFAE00; text-shadow:1px 1px 1px #000; <br> padding:5px 0px 5px 10px; <br> border-bottom: 1px solid #292929; <br> } <br><br> .menu_div{ <br> position:absolute; <br> display:none; <br> background: #5A5A5A; <br> border: 1px solid #292929; <br> top:30px; <br> } <br><br> .md1{ <br> width:350px; left:-1px; <br> } <br><br> .md2{ <br> width:550px; left:-1px; <br> } <br><br> .md3{ <br> width:450px; left:-1px; <br> font:11px Verdana,Arial,Helvetica,sans-serif; <br> color:#fff; <br> padding:10px; <br> } <br><br> .md4{ <br> font:11px Verdana,Arial,Helvetica,sans-serif; <br> color:#fff; <br> padding:10px; <br> width:200px; right:-1px; <br> } <br><br> .md3 img { <br> float:right; <br> background:#777; <br> padding: 5px 5px 5px 5px; <br> margin: 0px 0px 10px 10px; <br> border: 1px solid #444; <br> } <br><br> .ldd_nu { <br> float:right!important; <br> }<br> Наше меню готово, не забывайте, что вы можете добавить свою нужную информацию, но только как говориться с умом, к примеру ссылки на юзербары, баннеры, информеры последних комментарий, статистики, лучших пользователей, rss подписки и многое другое, а вот устанавливать мини чат я вам не советую: - во-первых могут возникнуть технические проблемы с данным решением - во-вторых самое главное, такой чат будет не удобен в целом на этом всё... | |||||||||
| |||||||||
| |||||||||
 RSS
RSS


