menus в корень сайта Код
Код
Код
Теги:
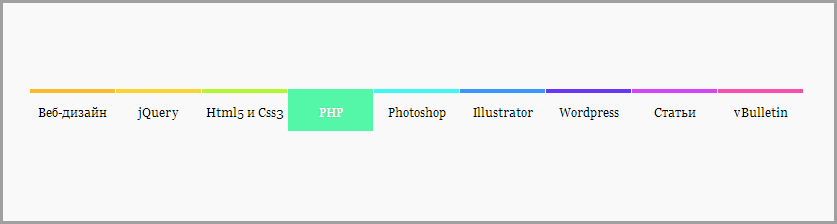
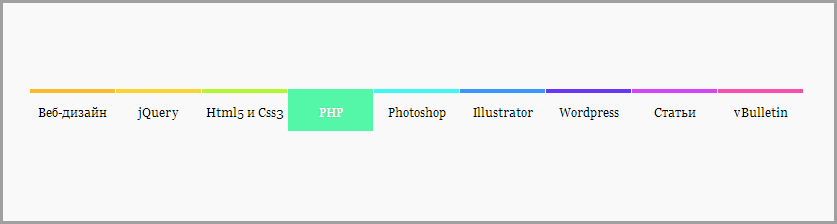
Горизонтальное , ucoz , анимированное , Разноцветное , jquery , меню