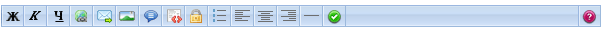
BB коды для uCoz

комментариев. Было много решений замены стандартной панели bb кодов для комментариев ucoz, но это лучшее! Установка. Этап 1. В CSS В CSS панели BB-кодов для uCoz следует изменить значение width:600px; на своё(ширина): Code /* Вид Панели BB-кодов <br> ------------------------------------------*/ <br> #panel_bb { <br> float:left; <br> width:600px; <br> height:22px; <br> background:url(http://wallaby.ucoz.ru/images33/fon_panel_bb.gif); <br> } <br><br> #panel_bb .codeButtons { <br> display:none <br> } <br><br> #panel_bb a { <br> float:left; <br> display:block; <br> width:23px; <br> height:22px; <br> background:url(http://wallaby.ucoz.ru/images33/knopki_bb.png)no-repeat; <br> } <br><br> #panel_bb a.panel_b {background-position:0px 0px; } <br> #panel_bb a:hover.panel_b {background-position:0px -22px;} <br> #panel_bb a.panel_i {background-position:0px -44px;} <br> #panel_bb a:hover.panel_i {background-position:0px -66px;} <br> #panel_bb a.panel_u {background-position:0px -88px;} <br> #panel_bb a:hover.panel_u {background-position:0px -110px;} <br> #panel_bb a.panel_url {background-position:0px -132px} <br> #panel_bb a:hover.panel_url {background-position:0px -154px;} <br> #panel_bb a.panel_email {background-position:0px -176px;} <br> #panel_bb a:hover.panel_email {background-position:0px -198px;} <br> #panel_bb a.panel_image {background-position:0px -220px;} <br> #panel_bb a:hover.panel_image {background-position:0px -242px;} <br> #panel_bb a.panel_citata {background-position:0px -264px;} <br> #panel_bb a:hover.panel_citata{background-position:0px -286px;} <br> #panel_bb a.panel_code {background-position:0px -308px;} <br> #panel_bb a:hover.panel_code {background-position:0px -330px;} <br> #panel_bb a.panel_hide {background-position:0px -352px;} <br> #panel_bb a:hover.panel_hide {background-position:0px -374px;} <br> #panel_bb a.panel_list {background-position:0px -396px;} <br> #panel_bb a:hover.panel_list {background-position:0px -418px;} <br> #panel_bb a.panel_l {background-position:0px -440px;} <br> #panel_bb a:hover.panel_l {background-position:0px -462px;} <br> #panel_bb a.panel_c {background-position:0px -484px;} <br> #panel_bb a:hover.panel_c {background-position:0px -506px;} <br> #panel_bb a.panel_r {background-position:0px -528px;} <br> #panel_bb a:hover.panel_r {background-position:0px -550px;} <br> #panel_bb a.panel_hr {background-position:0px -572px;} <br> #panel_bb a:hover.panel_hr {background-position:0px -594px;} <br> #panel_bb a.panel_close {background-position:0px -616px;} <br> #panel_bb a:hover.panel_close {background-position:0px -638px;} <br> #panel_bb a.panel_info {float:right; background-position:0px -660px;} <br> #panel_bb a:hover.panel_info {background-position:0px -682px;} <br> /*------------------ wallaby.ucoz.ru -----------------------*/<br> Установка. Этап 2. Заменяем панель bb кодов на новую Заходим П.У => Дизайн => Управление дизайном => Комментарии => Форма добавления комментариев и заменяем: Code $BBCODES$ На следующий html код: Code <a class="panel_b" onclick="simpletag('b')" title="Жирный"></a> <br> <a class="panel_i" onclick="simpletag('i')" title="Курсив"></a> <br> <a class="panel_u" onclick="simpletag('u')" title="Подчеркнутый"></a> <br> <a class="panel_url" onclick="tag_url('message','')" title="Добавить ссылку"></a> <br> <a class="panel_email" onclick="tag_email('message','')" title="Добавить E-mail "></a> <br> <a class="panel_image" onclick="tag_image()" title="Добавить Картинку"></a> <br> <a class="panel_citata" onclick="simpletag('quote')" title="Цитата"></a> <br> <a class="panel_code" onclick="simpletag('code')" title="Вставить html-css код"></a> <br> <a class="panel_hide" onclick="simpletag('b')" title="Спрятать под hide"></a> <br> <a class="panel_list" onclick="tag_list()" title="Вставить Список"></a> <br> <a class="panel_l" onclick="simpletag('l')" title="По левому краю"></a> <br> <a class="panel_c" onclick="simpletag('c')" title="По центру"></a> <br> <a class="panel_r" onclick="simpletag('r')" title="По правому краю"></a> <br> <a class="panel_hr" onclick="add_code('[hr]','message')" title="[hr] - Линия"></a> <br> <a class="panel_close" onclick="closeall('message','');" title="Закрыть все BB-коды"></a> <br> <a class="panel_info" onclick="window.open('/index/17','bbcodes','scrollbars=1,width=550,height=450,left=0,top=0');" title="Справка по BB-кодам"></a> <br> $BBCODES$ <br> </div><br> | |||||||||
| |||||||||
| |||||||||
 RSS
RSS

