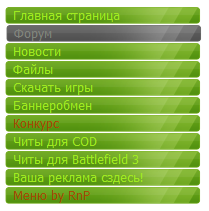
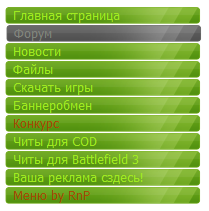
Code
<br><div class="lines-block"><div class="line alt1"><span class="content"><span class="block"><code class="plain"><ul </code><code class="keyword">class</code><code class="plain">=</code><code class="string">"blocknav"</code><code class="plain">> </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><li><a href=</code><code class="string">"about.html"</code><code class="plain">>Главная страница<</code><code class="regexps">/a></</code><code class="plain">li> </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><li><a href=</code><code class="string">"about.html"</code><code class="plain">>Форум<</code><code class="regexps">/a></</code><code class="plain">li> </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><li><a href=</code><code class="string">"about.html"</code><code class="plain">>Новости<</code><code class="regexps">/a></</code><code class="plain">li> </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><li><a href=</code><code class="string">"about.html"</code><code class="plain">>Файлы<</code><code class="regexps">/a></</code><code class="plain">li> </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><li><a href=</code><code class="string">"about.html"</code><code class="plain">>Скачать игры<</code><code class="regexps">/a></</code><code class="plain">li> </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><li><a href=</code><code class="string">"about.html"</code><code class="plain">>Баннеробмен<</code><code class="regexps">/a></</code><code class="plain">li> </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><li><a id=</code><code class="string">"red"</code> <code class="plain">href=</code><code class="string">"about.html"</code><code class="plain">>Конкурс<</code><code class="regexps">/a></</code><code class="plain">li> </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><li><a href=</code><code class="string">"about.html"</code><code class="plain">>Читы для COD<</code><code class="regexps">/a></</code><code class="plain">li> </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><li><a href=</code><code class="string">"about.html"</code><code class="plain">>Читы для Battlefield </code><code class="digits">3</code><code class="plain"><</code><code class="regexps">/a></</code><code class="plain">li> </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><li><a href=</code><code class="string">"about.html"</code><code class="plain">>Ваша реклама сздесь!<</code><code class="regexps">/a></</code><code class="plain">li> </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><li id=</code><code class="string">"red"</code><code class="plain">>Меню by RnP</li> </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"></ul></code></span></span></div></div>
Code
<br><div class="lines-block"><div class="line alt1"><span class="content"><span class="block"><code class="plain">.blocknav { </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">margin: </code><code class="digits">0</code><code class="plain">; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">padding: </code><code class="digits">0</code><code class="plain">; </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">} </code></span></span></div><div class="line alt1"><span class="content"><span class="block"> </span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">.blocknav li { </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">font: 13px Tahoma; </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">color:</code> <code class="preprocessor">#A0EA20; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">height:17px; </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">margin-bottom: 1px; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">display:block; </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">padding-left: 8px; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">background-image: url(..</code><code class="regexps">/images/</code><code class="plain">bg.png); </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">background-position: left; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">background-repeat: no-repeat; </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">} </code></span></span></div><div class="line alt1"><span class="content"><span class="block"> </span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">.blocknav li a { </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">width: 196px; </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">height: 17px; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">display: block; </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">text-decoration: none; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">font: 13px Tahoma; </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">color:</code> <code class="preprocessor">#A0EA20; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">} </code></span></span></div><div class="line alt2"><span class="content"><span class="block"> </span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">.blocknav li:hover { </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">color:</code> <code class="preprocessor">#80837C; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">width: 196px; </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">height: 17px; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">background-image: url(..</code><code class="regexps">/images/</code><code class="plain">bghover.png); </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">background-repeat: no-repeat; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">margin-left: 1px; </code></span></span></div><div class="line alt2"><span class="content"><span class="block"> </span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">} </code></span></span></div><div class="line alt2"><span class="content"><span class="block"> </span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">.blocknav li a:hover { </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">color:</code> <code class="preprocessor">#80837C; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">width: 196px; </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">color:</code> <code class="preprocessor">#80837C; </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">display: block; </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">} </code></span></span></div><div class="line alt1"><span class="content"><span class="block"> </span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="preprocessor">#red { </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">color:</code> <code class="preprocessor">#A74B04 </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">}</code></span></span></div></div>