Ucoz скрипт, Code
<br><div class="lines-block"><div class="line alt1"><span class="content"><span class="block"><code class="plain"><script type=</code><code class="string">'text/javascript'</code> <code class="plain">src=</code><code class="string">'<a href="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js">http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js</a>'</code><code class="plain">></script> </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><script type=</code><code class="string">"text/javascript"</code><code class="plain">> </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="method">setTimeout</code><code class="plain">(</code><code class="keyword">function</code><code class="plain">(){$(</code><code class="string">'.box'</code><code class="plain">).fadeOut(</code><code class="string">'fast'</code><code class="plain">)},</code><code class="digits">10000</code><code class="plain">); </code><code class="comments">//30000 = 30 секунд </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"></script></code></span></span></div></div>
Code
<br><div class="lines-block"><div class="line alt1"><span class="content"><span class="block"><code class="plain">.box a:link {color:</code><code class="preprocessor">#F4FF74;text-decoration:none} </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">.box a:hover {text-decoration:underline;} </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain">.box {position: fixed; bottom:0px; right:15px; padding:10px;color:</code><code class="preprocessor">#fff;font-family:tahoma;font-size:11px;font-family:tahoma;font-size:11px;text-align:left;
Code
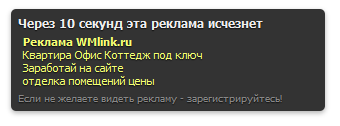
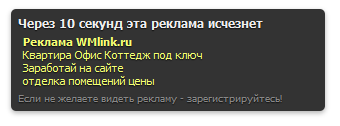
<br><div class="lines-block"><div class="line alt1"><span class="content"><span class="block"><code class="plain"><div </code><code class="keyword">class</code><code class="plain">=</code><code class="string">"box"</code><code class="plain">> </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><span style=</code><code class="string">"font-size:12px;color:#eee"</code><code class="plain">><b>Через </code><code class="digits">10</code> <code class="plain">секунд эта реклама исчезнет<</code><code class="regexps">/b></</code><code class="plain">span> </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><div style=</code><code class="string">"margin:5px"</code><code class="plain">> <!--партнёрка --> Код рекламы <!--</code><code class="regexps">/партнёрка--> <div style="display:none;"><a href="http:/</code><code class="regexps">/ucoz-copy.ru/</code><code class="plain">">шаблоны для ucoz<</code><code class="regexps">/a></</code><code class="plain">div><br></div> </code></span></span></div><div class="line alt2"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"><span style=</code><code class="string">"font-size:10px;color:#888"</code><code class="plain">>Если не желаете видеть рекламу - зарегистрируйтесь!</span> </code></span></span></div><div class="line alt1"><span class="content"><code class="spaces"> </code><span class="block"><code class="plain"></div></code></span></span></div></div>
Теги:
uCoz. , ajax , скрипт , окно , самоисчезающие , скрипты , для