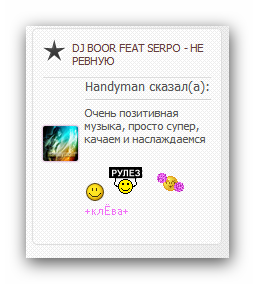
Новый вид для информера последних комментариев
 Создаем информер, с такими параметрами:  Просмотров: (554) Просмотров: (554)
 Комментариев: (0)
silver Комментариев: (0)
silver
| |||||||||
| |||||||||
| |||||||||
Code
</div><div
class="$CLASS$"><div class="eTitle"><span style="font-size:
8pt;"><a
href="$ENTRY_URL$">$ENTRY_TITLE$</a></span></div><table
cellpadding="0" cellspacing="0" width="100%"><tr> <br> <td
height="100%" width="13%"><div id="img_b"><img
src="$USER_AVATAR_URL$" style="height:35px; width:35px;
border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;"
width="42" height="42" /></span></td> <br> <td
height="100%" width="87%">$USERNAME$
сказал(а):<br><hr><div
class="cMessage">$MESSAGE$</div></td> <br> </tr> <br> </table> <br> <br></div><br> <br><br> <style> <br> #img_b img { <br> width:100%px; <br> height:100%px; <br> margin:0 7px 8px 0; <br> box-shadow:0px 0px 3px #b971b1; <br> -moz-border-radius:3px; <br> -webkit-border-radius:3px; <br> border-radius:3px; <br> } <br><br> #img_b img:hover { <br> box-shadow:0px 0px 3px #1494d8; <br> cursor:pointer; <br> } <br> .manFlaEmail {margin-bottom:5px;} <br> </style>
class="$CLASS$"><div class="eTitle"><span style="font-size:
8pt;"><a
href="$ENTRY_URL$">$ENTRY_TITLE$</a></span></div><table
cellpadding="0" cellspacing="0" width="100%"><tr> <br> <td
height="100%" width="13%"><div id="img_b"><img
src="$USER_AVATAR_URL$" style="height:35px; width:35px;
border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px;"
width="42" height="42" /></span></td> <br> <td
height="100%" width="87%">$USERNAME$
сказал(а):<br><hr><div
class="cMessage">$MESSAGE$</div></td> <br> </tr> <br> </table> <br> <br></div><br> <br><br> <style> <br> #img_b img { <br> width:100%px; <br> height:100%px; <br> margin:0 7px 8px 0; <br> box-shadow:0px 0px 3px #b971b1; <br> -moz-border-radius:3px; <br> -webkit-border-radius:3px; <br> border-radius:3px; <br> } <br><br> #img_b img:hover { <br> box-shadow:0px 0px 3px #1494d8; <br> cursor:pointer; <br> } <br> .manFlaEmail {margin-bottom:5px;} <br> </style>


