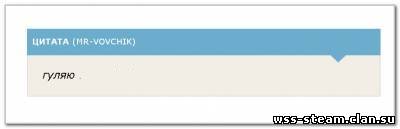
Вид цитаты для uCoz
 Давайте разберем сегодня давно наболевшую тему. Как изменить стандартный вид цитаты в системе uCoz? Код .bbQuoteName { background:#6cadcd; color:#fff; line-height:28px; padding-left:15px; text-transform:uppercase; } .quoteMessage { border:1px solid #e5e1d9 !important; border-top:0 none !important; padding:15px 15px 15px 15px; background:#f2eee6 url(http://webo4ka.ru/Ucoz7/blue_arrow.png) no-repeat 90% top; font-style:italic; } Код .bbQuoteName { background:#AABC38; color:#fff; line-height:28px; padding-left:15px; text-transform:uppercase; } .quoteMessage { border:1px solid #e5e1d9 !important; border-top:0 none !important; padding:15px 15px 15px 15px; background:#f2eee6 url(http://webo4ka.ru/Ucoz7/green_arrow.png) no-repeat 90% top; font-style:italic; } Код .bbQuoteName { background:#c7c8c8; color:#fff; line-height:28px; padding-left:15px; text-transform:uppercase; } .quoteMessage { border:1px solid #e5e1d9 !important; border-top:0 none !important; padding:15px 15px 15px 15px; background:#f2eee6 url(http://webo4ka.ru/Ucoz7/gray_arrow.png) no-repeat 90% top; font-style:italic; } Код .bbQuoteName { background:#ff6cb2; color:#fff; line-height:28px; padding-left:15px; text-transform:uppercase; } .quoteMessage { border:1px solid #e5e1d9 !important; border-top:0 none !important; padding:15px 15px 15px 15px; background:#f2eee6 url(http://webo4ka.ru/Ucoz7/pink_arrow.png) no-repeat 90% top; font-style:italic; } Код .bbQuoteName { background:#ff6e44; color:#fff; line-height:28px; padding-left:15px; text-transform:uppercase; } .quoteMessage { border:1px solid #e5e1d9 !important; border-top:0 none !important; padding:15px 15px 15px 15px; background:#f2eee6 url(http://webo4ka.ru/Ucoz7/orange_arrow.png) no-repeat 90% top; font-style:italic; } Код .bbQuoteName { background:#646464; color:#fff; line-height:28px; padding-left:15px; text-transform:uppercase; } .quoteMessage { border:1px solid #e5e1d9 !important; border-top:0 none !important; padding:15px 15px 15px 15px; background:#f2eee6 url(http://webo4ka.ru/Ucoz7/black_arrow.png) no-repeat 90% top; font-style:italic; } Код <script type="text/javascript"> jQuery(document).ready(function () { $(".bbQuoteName b").text("Цитата"); }); </script>  Просмотров: (531) Просмотров: (531)
 Комментариев: (0)
silver Комментариев: (0)
silver
| |||||||||
| |||||||||
| |||||||||


