Код
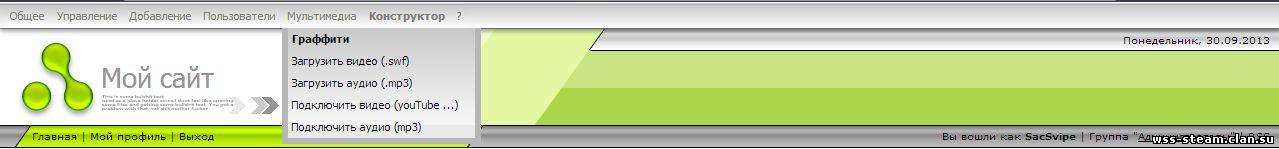
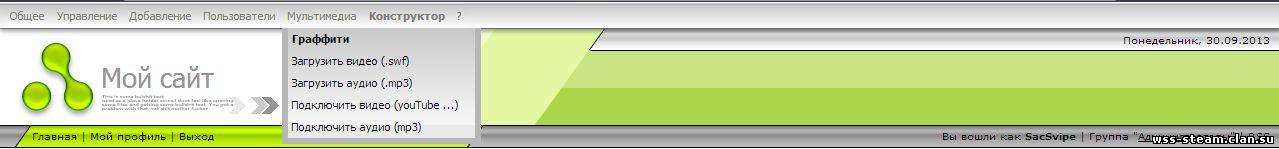
/*=======================Новый админ-бар==============================*/
#uzadmp {
background: rgb(201,201,201);
background: -moz-linear-gradient(top, rgba(201,201,201,1) 0%, rgba(255,255,255,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(201,201,201,1)), color-stop(100%,rgba(255,255,255,1)));
background: -webkit-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%);
background: -o-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%);
background: -ms-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9c9c9', endColorstr='#ffffff',GradientType=0 ); /* Делаем градиентную заливку */
-webkit-box-shadow: 0px 3px 6px rgba(0, 0, 0, 0.4); /*Создаем тень*/
-moz-box-shadow: 0px 3px 6px rgba(0, 0, 0, 0.4);
box-shadow: 0px 3px 6px rgba(0, 0, 0, 0.4)}
.pbarContainer {display:none}/* Отключение "Всего использовано: ... MB*/
.admBarCenter {color:gray /*Цвет текста на кнопках в админ баре*/
;background:none!important/*Убирает кое-какой "баг"*/}
.admBarCenter:hover {background:url(/img/tb-btn-sprite.png)!important;border-radius:3px}/*Заменяем цвет кнопок админ-бара при наведении*/
.admBarLeft {background:none!important}/*Убираем стандартные цвета админ бара*/
.admBarLeft:hover {background:none!important}/*Заменяем цвет кнопок админ-бара при наведении*/
.admBarRight {background:none!important}/*Убираем стандартные цвета админ бара*/
.admBarRight:hover {background:none!important}/*Заменяем цвет кнопок админ-бара при наведении*/
.u-menucont {background: rgb(201,201,201);
background: -moz-linear-gradient(top, rgba(201,201,201,1) 0%, rgba(255,255,255,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(201,201,201,1)), color-stop(100%,rgba(255,255,255,1)));
background: -webkit-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%);
background: -o-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%);
background: -ms-linear-gradient(top, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(201,201,201,1) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9c9c9', endColorstr='#ffffff',GradientType=0 )}/*Задний фон выпадающего меню*/
.u-menuvsep {display:none}/*Скрываем разделитель внутри выпадающего меню*/
.u-menubody {border:none!important;background:red} /*Убираем "границы" выпадающего меню. Похожая штучка будет ниже. Но они не одинаковые, так что не убирать!*/
.u-menuvitem {backround:url(/img/menubg.png)!important;color:gray!important;font-size:9pt}
.u-menuvitem:hover {background:#C9C9C9!important;background-size:100%}
.u-menu {border-radius:0px 0px 5px 5px!important}/* Настраиваем "рамки" выпадающего меню*/
.xw-ml {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню*/
.xw-bl {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню*/
.xw-bc {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню*/
.xw-footer {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню, как я парился, когда это находил*/
.xw-br {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню*/
.xw-mc {background:#B7B7B7!important;border:none!important}/* Настраиваем "рамки" выпадающего меню и убираем "границы"*/
.xw-mr {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню*/
.xw-tl {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню, а здесь у меня голова взорвалась*/
.xw-tr {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню*/
.xw-tc {background:#B7B7B7!important}/* Настраиваем "рамки" выпадающего меню, наконец-то!*/
/*=============================================*/