Меняем вид цитат на uCoz (14.7 Kb)
Уважаемый Гость сайта если вы не хотите ожидать 31 сек. для того что бы скачать "Меняем вид цитат на uCoz" размером в: (14.7 Kb) то зарегистрируйтесь или войдите под своим профилем!
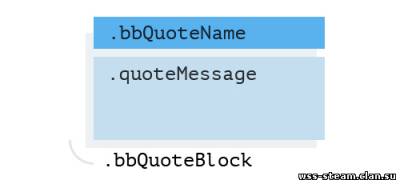
 Все файлы залить в корень сайта в папку code На это странице будет описан принцип создания своего оформления цитаты на uCoz, а также будут даны несколько примеров вида цитат. Эти примеры сделаны мной, на основе примеров с нескольких известных сайтов. Цитаты на сайт добавляются с помощью BB-кода "quote" в тексте материала, комментариях к ним и постах на форуме. Для создания своего вида цитат, нужно написать CSS-код для классов bbQuoteBlock, bbQuoteName и quoteMessage.
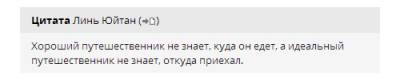
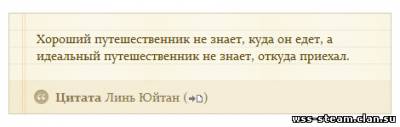
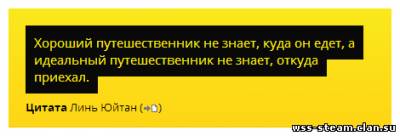
В коде самой цитаты имеются встроенные стили, поэтому заданные Вами могут не сработать. Ну, а чтобы все было чики-пуки, добавляйте к стилям !important (см. примеры кода). Простой вид цитаты. ПримерЭтот и последующие коды добавляйте в таблицу стилей (CSS): .bbQuoteBlock { margin-bottom: 14px;background: #f5f5f5} Дальше - Больше!Следующий вид цитаты на uCoz - это цитата на листке блокнота, на листе бумаги. В общем, забирайте себе этот желто-коричневый вид цитаты: .bbQuoteBlock { margin-bottom: 14px;background: #f9f5e1 url('/code/list0.gif') top left repeat-y;border:1px solid #d0c8b3;position:relative} code/list1.gif') repeat-y;padding:0px !important;padding-left:54px !important;font-family:'Constantia',Georgia,sans-serif;font-size:15px !important;color:#8b7647;height:38px;line-height:38px;position:absolute;bottom:0px;left:0px;right:0px} .quoteMessage {font-size:15px !important;font-family:'Constantia',Georgia,sans-serif;line-height:20px;padding:20px 32px !important;padding-bottom:58px !important;border:0px !important;color:#614600 !important}А этот вариант оформления цитат очень яркий, броский. По-моему, классно. Только вот вариант не кроссбраузерный.
Далее простые разноцветные варианты оформления цитат:
 Просмотров: (656) Просмотров: (656)
 Комментариев: (1)
Admin Комментариев: (1)
Admin
| |||||||||
| |||||||||
| |||||||||