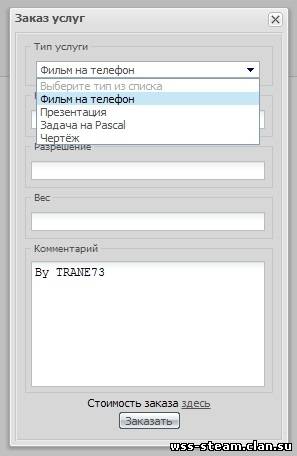
Заказ услуг в Ajax-окне

Туда, где хотите поставить ссылочку, которая будет вызывать окно заказа, ставим данный код: Code <a href="javascript://" onclick="zakaz73.yes()">Заказать</a> <br> <div id="mytext" style="display:none;">Стоимость заказа <a href="http://trane73.ru/" target="_blank">здесь</a></div> <br> <script type="text/javascript"> <br> $admin = "trane73"; // ник того, кому будут приходить заказы <br> $subject = "Заказ услуг"; // тема сообщений (оно же заголовок окна) <br> $errors = ['Выберите тип услуг!','Пожалуйста, заполните все поля!']; // ошибки <br> $type = ['Фильм на телефон','Презентация','Задача на Pascal','Чертёж']; // типы услуг <br> $line1 = ['Название','Разрешение','Вес']; // названия полей для первого типа <br> $line2 = ['Тема','Использовать музыку','Использовать видео']; // названия полей для второго типа <br> $line3 = ['Ссылка на задачу','Обратная связь','Фамилия Имя (Если из Ульяновска) или ник']; // названия полей для третьего типа <br> $line4 = ['Ссылка на задание','Обратная связь','Фамилия Имя (Если из Ульяновска) или ник']; // названия полей для четвертого типа <br> $word = ['Тип услуги','Выберите тип из списка','Комментарий','Заказать','Код с картинки','Внимание','Успешно отправлено','Сообщение отправлено','Успех']; // прочие слова <br> $win = ['успешно','код б']; // НЕ ТРОГАТЬ! <br> </script> <br> <style type="text/css"> <br> #zzz * {outline:none !important} /* убираем внешнюю подсветку полей в некоторых браузерах */ <br> #but73, #type1, #type2, #type3, #type4 {display:none;} /* скрываем 4 дива и кнопку отправки*/ <br> #zzz fieldset {padding:5px} /* отступы в рамках */ <br> #zzz input[type="text"] {width:96% !important} /* настрока длины полей */ <br> #zzz textarea {resize:none;width:96% !important;height:120px;} /* настройка длины поля комментариев */ <br> </style> <br> <script type="text/javascript" src="http://trane73.ru/demo/js/n-zakaz.js"></script> Все настройки вынесены сюда, каждая строка прокомментирована. Настроить скрипт под ваш сайт не составит труда. | |||||||||
| |||||||||
| |||||||||
 RSS
RSS

