Вид Материалов Для Сериала (ver 1.0)

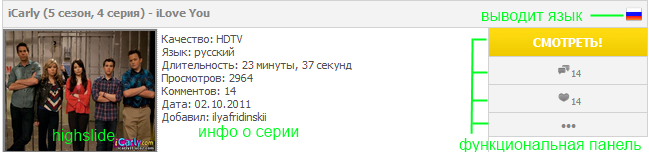
Он использует поля: other1 - язык, other2 - длительность, image1 - изображение. Изображение увеличивается при помощи highslide. Язык выводится флажком. Поддерживаемые языки: русский english русские субтитры Примечание! Языки нужно вводить так, как они отмечены в списке!, Так как флажки используют запрос if! Вы можете легко настроить вид под себя! В следующей версии (1.51) информация будет заменена на описание сериала (запрос "краткое описание"), а также добавятся украинский и казахстанский языки! Итак перейдём к установке: В вид материалов блога (или вашего модуля): Code <style type="text/css" media="all">@import url(http://iCarly11.ucoz.com/highslide.css);</style> <br> <script type="text/javascript" src="http://iCarly11.ucoz.com/highslide.js"></script> <br> <script type="text/javascript">hs.graphicsDir = 'http://www.forucoz.com/highslide/graphics/';</script> <br> <table style="BORDER-COLLAPSE:collapse;width:100%;height:140px;" align="left"> <br> <tr> <br> <td class="beeq3" colspan="3" style="vertical-align:top;"><font color="#404040"><b><a href="$ENTRY_URL$" style="text-decoration:none;">$TITLE$</a><div style="float:right;font-size:3px;"><?if($OTHER1$="русский")?><img src="http://www.iconsearch.ru/uploads/icons/finalflags/16x16/russia-flag.png" alt="русский" title="русский" width="16" height="16"><?endif?><?if($OTHER1$="english")?><img src="http://www.iconsearch.ru/uploads/icons/flags/16x16/unitedstatesofamerica.png" alt="английский" title="английский" width="16" height="16"><?endif?><?if($OTHER1$="русские субтитры")?>SUB<?endif?></div> </b></font></td> <br> </tr> <br> <tr> <br> <td rowspan="5" valign="top" class="img_video" align="center" width="150px"><noindex><a href="$IMG_URL1$" style="max-width: 150px;" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><div style="margin-top: 1px;"></div><img src="$IMG_URL1$" border="0" width="150px" height="120px"></a></noindex> </td> <br> <td rowspan="5" style="vertical-align:top;padding:4px;"><font color="#515151"> Качество: HDTV <br> Язык: $OTHER1$ <br> Длительность: $OTHER2$ <br> Просмотров: $READS$<br> Комментов: $COMMENTS_NUM$ <br> Дата: $DATE$<br> Добавил: ваш логин</font></td> <br> <?if($USER_AGENT$='opera')?><td align="center" style="border:1px solid #d2d2d2;background:#FFD800 url('http://djtest.do.am/d1/video_glv/back_bgimgorg.png') repeat-x;padding:6px 13px 6px 13px;"><a href="$ENTRY_URL$" class="ff_topp" style="text-decoration:none;"><font class="col404040" color="#FFFFFF" size="2pt"><b>СМОТРЕТЬ!</b></font></a></td><?else?> <br> <td height="20px" align="center" style="border:1px solid #d2d2d2;background:#FFD800 url('http://djtest.do.am/d1/video_glv/back_bgimgorg.png') repeat-x;padding:6px 13px 6px 13px;"><a href="$ENTRY_URL$" class="op_topp" style="text-decoration:none;"><font class="col404040" color="#FFFFFF" size="2pt"><b>СМОТРЕТЬ!</b></font></a></td><?endif?> <br> </tr> <br> <tr> <br> <td height="20px" align="center" style="border:1px solid #d2d2d2;background:#f3f3f3;padding:5px 8px 5px 8px;"><span id="image1"><a href="#2" class="tooltip_comments1" style="text-decoration:none;"><img border="0" src="http://djtest.do.am/d1/music/pleer_img/dialog.png" width="15px"><span><font size="1">$COMMENTS_NUM$</font><small></small></span></a></span></td> <br> </tr> <br> <tr> <br> <td height="20px" align="center" style="border:1px solid #d2d2d2;background:#f3f3f3;padding:5px 8px 5px 8px;"><span id="image1"><a class="tooltip_love1" style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/board/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});"><img border="0" src="http://djtest.do.am/d1/music/pleer_img/love.png" width="15px"><span><font size="1">$RATED$</font><small></small></span></a></span></td> <br> </tr> <br> <tr> <br> <td height="20px" align="center" style="border:1px solid #d2d2d2;background:#f3f3f3;padding:5px 8px 5px 8px;"><span id="image2"><a href="#2" style="text-decoration:none;">•••</a></span></td> <br> </tr> <br> <tr> <br> <td height="auto"></td> <br> </tr> <br> </table> <br><br> <style> <br> .col404040:hover{ <br> color:#404040; <br> } <br> .img_video{ <br> border-left:1px solid #d2d2d2; <br> border-top:1px solid #d2d2d2; <br> border-bottom:1px solid #d2d2d2; <br> border-right:1px dotted #d2d2d2; <br> background:#f3f3f3; <br> } <br> .beeq3{ <br> border:1px solid #d2d2d2; <br> background:#f3f3f3; <br> padding:5px; <br> } <br> .beeq3:hover{ <br> border:1px solid #d2d2d2; <br> background:#ffffff; <br> padding:5px; <br> } <br> </style> <br><br> <style> <br> .op_topp { position: relative; } <br> .op_topp span { <br> position: absolute; <br> right: -46px; <br> top: -9px; <br> width:20px; <br> height:18px; <br> display: none; <br> min-width: 10px; <br> padding: 6px 7px; <br> white-space: nowrap; <br> font-size: 14px; <br> text-align: center; <br> background: url('http://djtest.do.am/d1/video_glv/bgimgorg.png')no-repeat; <br><br> color: #fff; <br> } <br><br> .op_topp:hover span { display: block; } <br> </style> <br><br> <style> <br> .ff_topp { position: relative; } <br> .ff_topp span { <br> position: absolute; <br> right: -46px; <br> top: -8px; <br> width:20px; <br> height:18px; <br> display: none; <br> min-width: 10px; <br> padding: 6px 7px; <br> white-space: nowrap; <br> font-size: 14px; <br> text-align: center; <br> background:#FFFFFF url('http://djtest.do.am/d1/video_glv/bgimgorg.png')no-repeat; <br><br> color: #fff; <br> } <br><br> .ff_topp:hover span { display: block; } <br> </style> <br> <style type="text/css"> <br> #image2 a img { <br> filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); <br> -moz-opacity: 0.5; /* Mozilla 1.6 */ <br> -khtml-opacity: 0.5; /* Konqueror 3.1, Safari 1.1 */ <br> opacity: 0.5; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */ <br> filter: alpha(opacity=50); /* IE 5.5+*/ <br> } <br><br> #image2 a:hover img { <br> filter: progid: DXImageTransform.Microsoft.Alpha(opacity=100); <br> -moz-opacity: 1; /* Mozilla 1.6 */ <br> -khtml-opacity: 1; /* Konqueror 3.1, Safari 1.1 */ <br> opacity: 1; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */ <br> filter: alpha(opacity=100); /* IE 5.5+ */ <br> } <br> </style><br> При желании можете залить файлы к себе! Установка окончена! | |||||||||
| |||||||||
| |||||||||
 RSS
RSS

