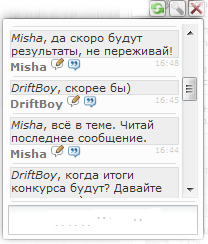
Удобный плавающий чат для форума v1.0

и быстрой отправкой сообщения сочетанием клавиш CTRL+ENTER. Скрипт предназначается для форума,но по сути можно поставить на любые страницы. Пользуйтесь! УСТАНОВКА: 1. Зайдите в ПУ, управление дизайном, общий вид страниц форума, перед </head> разместите: Code <script type="text/javascript" src="http://www.ujs.su/JS/system/jquery.cookie.js"></script> P.S.: если у вас уже установлена библиотека cookie данный шаг опускайте и переходите к шагу 2. 2. В любом месте разместите код: Code <link type="text/css" rel="StyleSheet" href="http://www.ujs.su/JS/forumchat.css" /> <br> <style> <br> .cMessage {color:#333;border:1px solid #CCC;background-color:#EEE !important} <br> </style> <br> <script type="text/javascript"> <br> classname = '.cBlock1'; <br> $.getScript('http://www.ujs.su/JS/forumchat.js'); <br> </script> <br> <! -- Чат для форума by uJs.su -- > <br> <?if($USER_LOGGED_IN$)?> <br> <a href="javascript://" id="show" title="Открыть чат" onclick="chat('open')"><span id="openbtn"><b>Открыть чат</b></span></a> <br> <div id="cht"> <br> <div style="display:none" id="events"> <br> </div> <br> <br> <div style="display:none" id="fixed_btn"> <br> <a title="Всегда на странице" href="javascript://" onclick="fix('on');"><img src="http://ujs.su/style/mchat/settings1.png" border="0" width="13" height="13" alt="" /></a></div> <br> <div style="display:none" id="close"> <br> <a title="Закрыть чат" href="javascript://" onclick="$('#chbox').fadeOut('100');$('#openbtn').show();$('#close').fadeOut('200');$('#events').fadeOut('100');$('#fixed_btn').hide();fix('off');"><img src="http://ujs.su/softblock/manage/img_close.png" border="0" width="13" height="13" alt="" /></a></div> <br> <div style="display:none" id="chbox" onmouseover="$(function () { $('#chbox').stop().animate({opacity: 1.0},1000) })" onmouseout="$(function () { $('#chbox').stop().animate({opacity: 0.7},1000) })"> <br> <div id="ch_messages"><span style="color:#555">Загрузка сообщений...</span></div><hr style="margin: 3px; height: 1px; border-left: 0px none; border-right: 0px none; border-width: 0px; border-style: none; border-color: -moz-use-text-color; background: none repeat scroll 0% 0% rgb(221, 221, 221);"> <br> <input type="text" id="msg" style="height:30px;width:190px;padding-top:2px" value=""> <br> </div></div> <br> <?endif?> <br> <! -- /Чат для форума by uJs.su -- > 3. Теперь зайдите в ПУ, управление дизайном, мини-чат, вид материалов, найдите там строку вида <div class="cBlock$PARTY$"... и замените на cBlock1. (Примечание: если ввиду особенностей Вашего дизайна, класс блока сообщения у Вас назван иначе, вернитесь к шагу 1, и отредактируйте переменную classname, указав вместо значения в скобках, имя Вашего class'a или id.) 4. Готово. Протестировать можно у нас на форуме | |||||||||
| |||||||||
| |||||||||
 RSS
RSS

