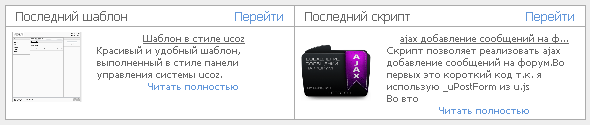
Таблица инфометров для ucoz

И так данный скрипт является уникальным так как он был написан с нуля и похожих на него нет. Окно имеет фиксированное разрешение, Увеличение скриншота в uWnd, Обрезание текста, если он превышает заданное количество символов а также другие хитрости. Установка: Сама таблица с информерами: Code <table border="0" cellpadding="0" cellspacing="0" width="100%" align="center"> <tr><td width="50%" valign="top">$MYINF_1$</td> <td width="50%" valign="top">$MYINF_3$</td></tr></table> $MYINF_1$ Создаём информер по следующим параметрам: [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 1 · Колонки: 1 · Определенные категории · Длина заголовка: 30 ] В шаблон информера: Code <div style="border:1px solid #ababab;height:20px;background:#ffffff;"> <br> <div style="padding-left:10px;padding-top:2px;font-size:13px;"><div style="float:right;padding-right:10px;"><a href="$ENTRY_URL$">Перейти</a></div>Последний шаблон</div></div> <br> <div style="height:92px;border-bottom:1px solid #ababab;border-right:1px solid #ababab;border-left:1px solid #ababab;background:#fff;"> <br> <div style="padding-left:3px;font-size:13px;padding-top:2px;background:#fff;"> <br> <table width="100%"><tr><td width="30%" valign="top"><img id="inf_1" src="$IMG_URL1$" style="cursor:pointer;width:70px;height:70px"></td> <br> <td width="70%" valign="top"><small><u><center>$TITLE$</center></u><?if(len('$MESSAGE$')<170)?><?substr($MESSAGE$,0,170)?><br/><a href="javascript://" onclick="new _uWnd('name','Полный текст',300,100,{autosize: 1,modal: 1,align:'center'},$('#shab_pred').html());return false;" class="button"><center>Читать полностью</center></a><?else?>$MESSAGE$<?endif?> <br> </small> <br> </tr> <br> </tr></table> <br> </div></div> <br> <div id="shab_pred" style="display:none">$MESSAGE$</div> <br> <script type="text/javascript"> <br> $(function(){ <br> $('#inf_1').click(function(){var s="'sc'"; <br> new _uWnd('sc','Реальный размер',100,100,{autosize:1,shadow:1,autosizeonimages:1,header:0},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="cursor:pointer;">');}); <br> }); <br> </script><br> $MYINF_3$ Создаём информер по следующим параметрам: [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 1 · Колонки: 1 · Определенные категории · Длина заголовка: 30 ] В шаблон информера: Code <div style="border-left:0 !important;border:1px solid #ababab;height:20px;background:#ffffff;"> <br> <div style="padding-left:10px;padding-top:2px;font-size:13px;"><div style="float:right;padding-right:10px;"><a href="$ENTRY_URL$">Перейти</a></div>Последний скрипт</div></div> <br> <div style="border-left:0 !important;height:92px;border-right:1px solid #ababab;border-bottom:1px solid #ababab;background:#fff;"> <br> <div style="padding-left:3px;font-size:13px;padding-top:2px;background:#fff;"> <br> <table width="100%"><tr><td width="30%" valign="top"><img id="inf_2" src="$IMG_URL1$" style="cursor:pointer;width:70px;height:70px"></td> <br> <td width="70%" valign="top"><small><u><center>$TITLE$</center></u><?if(len('$MESSAGE$')<170)?><?substr($MESSAGE$,0,140)?><br/><a href="javascript://" onclick="new _uWnd('name','Полный текст',300,100,{autosize: 1,modal: 1,align:'center'},$('#shab_pred2').html());return false;" class="button"><center>Читать полностью</center></a><?else?>$MESSAGE$<?endif?> <br> </small> <br> </tr> <br> </tr></table> <br> </div></div> <br> <div id="shab_pred2" style="display:none">$MESSAGE$</div> <br> <script type="text/javascript"> <br> $(function(){ <br> $('#inf_2').click(function(){var s="'sc'"; <br> new _uWnd('sc','Реальный размер',100,100,{autosize:1,shadow:1,autosizeonimages:1,header:0},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="cursor:pointer;">');}); <br> }); <br> </script><br> Номера информеров заменяем на свои. | |||||||||
| |||||||||
| |||||||||
 RSS
RSS

