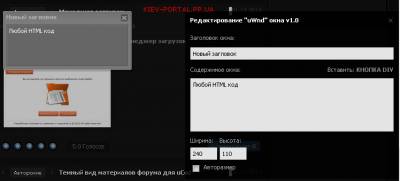
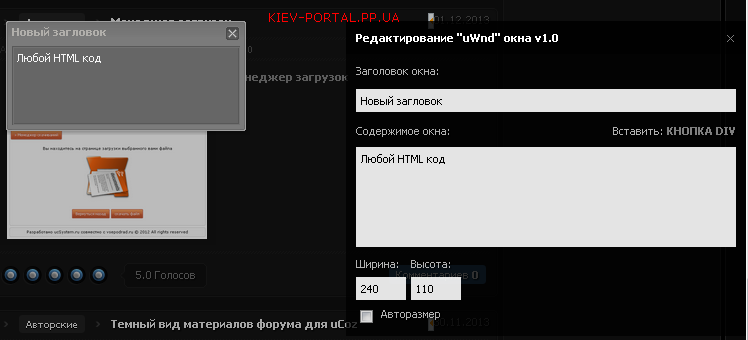
Редактирование uWnd окна
 Может кому-то пригодится! Код <style> .m-kaya a{padding:5px 10px;display:block;} .m-kaya a img{} </style> <div class="m-kaya"><a href="javascript://" onclick="$.runConstrUwnd();">Редактирование uWnd окна</a></div> Код <style> .uwnd-cc{ z-index:999999;position:fixed;background:rgba(0,0,0,.7);right:0px;top:100px;font: 11px Tahoma;width:400px; -webkit-transform: translateX(400px);-moz-transform: translateX(400px);transform: translateX(400px); opacity:0; } .uwnd-cc-c{ display:block; -webkit-transform: translateX(0px);-moz-transform: translateX(0px);transform: translateX(0px); opacity:1; -webkit-transition: -webkit-transform 0.2s, opacity 0.2s; -moz-transition: -moz-transform 0.2s, opacity 0.2s; transition: transform 0.2s, opacity 0.2s; } .uwnd-cc-title{color:#fff;padding:10px;font: bold 11px Tahoma;text-shadow: 1px 1px 0 rgba(0,0,0,.5);background:rgba(0,0,0,.3);text-align:left} .uwnd-t{color:rgba(255,255,255,.7);padding:10px;padding-bottom:0 !important;} .uwnd-i,.uwnd-ta{padding:5px;width:100%;opacity:.9;border:0;resize:none;outline:0;font: inherit; box-sizing: border-box;} .uwnd-i:focus,.uwnd-ta:focus{opacity:1;} .uwnd-i[disabled],.uwnd-ta[disabled]{opacity:.1} .uwnd-ta{height:100px;overflow:auto} .uwnd-cc table{font: inherit} .uwnd-cc table td{padding-left:5px;} .uwnd-cc table td:first-child{padding-left:0px !important;} .uwnd-cc table .uwnd-t{padding:0px !important;} .uwnd-t-v{padding-top:5px;} .uwnd-cc table .uwnd-td{width:50px} .uwnd-cc a{color:#fff;font: bold 11px Tahoma;text-decoration:none;opacity:.5; -webkit-transition: opacity 0.2s; -moz-transition: opacity 0.2s; transition: opacity 0.2s; } .uwnd-cc a:hover{text-decoration:none;opacity:1;} .uwnd-cc a:active{opacity:.1;} .uwnd-x{float:right;font-size: 16px !important;padding:3px 5px;margin: 4px;} .uwnd-x:after{content:"×"} input[type="checkbox"].uwnd-i{width:auto} label{cursor:pointer;margin-left:5px;} </style> <div class="uwnd-cc" id="uwnd_constr_console"> <a href="javascript://" onclick="$.runConstrUwnd('close');" class="uwnd-x" title="Завершить работу"></a> <div class="uwnd-cc-title">Редактирование "uWnd" окна v1.0</div> <div class="uwnd-t">Заголовок окна:</div> <div class="uwnd-t"><input type="text" class="uwnd-i" id="uwnd-r-title" value="Новый загловок"></div> <div class="uwnd-t" style="float:right"> <span>Вставить:</span> <a href="javascript://" onclick="$.uAddTagc('[b=Новая кнопка]',0,1);" title="Вставить кнопку">КНОПКА</a> <a href="javascript://" onclick="$.uAddTagc('<div>','</div>');" title="Вставить кнопку">DIV</a> </div> <div class="uwnd-t">Содержимое окна:</div> <div class="uwnd-t"><textarea id="uwnd_r-content" class="uwnd-ta">Любой HTML код</textarea></div> <div class="uwnd-t"> <table cellpadding="0" cellspacing="0"> <tr> <td class="uwnd-td"> <div class="uwnd-t">Ширина:</div> <div class="uwnd-t-v"><input type="text" id="uwnd-r-width" class="uwnd-i"></div> </td> <td class="uwnd-td"> <div class="uwnd-t">Высота:</div> <div class="uwnd-t-v"><input type="text" id="uwnd-r-height" class="uwnd-i"></div> </td> <td class="uwnd-td"></td> <td class="uwnd-td"></td> </tr> <tr> <td class="uwnd-td" colspan="2"> <div class="uwnd-t-v"> <input type="checkbox" id="uwnd-r-autosize" class="uwnd-i" style="float:left"> <label for="uwnd-r-autosize" class="uwnd-t">Авторазмер</label> </div> </td> </tr> </table> </div> <div class="uwnd-t" style="display:none"> <a href="javascript://" class="uwnd-getCode">Получить код</a> </div> <div class="uwnd-t"></div> </div> <script> (function($){ function parse_uButton(html){ var button = function(text){ return _uButton(null,'button',{style:1,text:text,content:''}); } var newHtml = html.replace(/\[[bB]=(.*?)\]/g, button('$1')); return newHtml; } $.uAddTagc = function(tag, tagOut, prm){ var obj = $('#uwnd_r-content'), val = obj.val(), selS = obj[0].selectionStart, selE = obj[0].selectionEnd; var sell = val.substring(selS, selE), sells = val.substr(0,selS), selle = val.substr(selE); obj.focus(); tagOut = prm ? '' : tagOut; var selected = sells+tag+sell+tagOut+selle; var result = (val.length == 0 || selS+selE == 0 ? val+tag+tagOut : selected); obj.val(result); obj[0].selectionStart = selS+tag.length; obj[0].selectionEnd = selS+tag.length+sell.length; obj.focus(); } var objAndFunc = { 'uwnd-r-title': function(){ _uWnd.getbyname('messagesend').setTitle(arguments[0].val()); }, 'uwnd_r-content': function(){ $('#uwnd-html').html(parse_uButton(arguments[0].val())); objAndFunc['uwnd-r-autosize'].call(this, $('#uwnd-r-autosize')); }, 'uwnd-r-width': function(){ _uWnd.getbyname('messagesend').resizeTo($('#uwnd-r-width').val(),$('#uwnd-r-height').val()); }, 'uwnd-r-height': function(){ objAndFunc['uwnd-r-width'].call(this); }, 'uwnd-r-autosize': function(){ var checked = arguments[0].attr('checked'), uwnd = _uWnd.getbyname('messagesend'); if(checked){ try{ uwnd.checksize(); }catch(e){} $('#uwnd-r-height').val(uwnd.height).attr('disabled','disabled'); $('#uwnd-r-width').val(uwnd.width).attr('disabled','disabled'); }else{ $('#uwnd-r-height').removeAttr('disabled'); $('#uwnd-r-width').removeAttr('disabled'); } } } function localStr(){ var self = this, name = 'uwnd_construcktor', local = JSON.parse(localStorage.getItem(name)) || []; self.get = function(){ } self.save = function(){ local.push(oid); localStorage.setItem(name, JSON.stringify(local)); } self[name](); } $.runConstrUwnd = function(isClose){ if(isClose == 'close'){ if(confirm('Завершить редактирование?')){ _uWnd.close('messagesend'); $('#uwnd_constr_console').removeClass('uwnd-cc-c'); } return false; } var uConsole = $('#uwnd_constr_console'), nUwndxy = [240,110]; uConsole.addClass('uwnd-cc-c'); var posXuwnd = uConsole.offset().left - uConsole.outerWidth() - nUwndxy[0] - 100; new _uWnd('messagesend',$('#uwnd-r-title').val(),nUwndxy[0],nUwndxy[1],{autosize:0,resize:0,y:100,x:posXuwnd,notaskbar:1,fadetype:2,fadespeed:500,fadeclosetype:2,fadeclosespeed:100,align:'left',modal:1,onbefore close:1}, '<div id="uwnd-html">'+$('#uwnd_r-content').val()+'</div>'); $('#uwnd-r-height').val(nUwndxy[1]); $('#uwnd-r-width').val(nUwndxy[0]); for(var obj in objAndFunc){ $('#'+obj).on('change keyup', function(){ objAndFunc[$(this).attr('id')].call(this, $(this)); }); } } })(window.jQuery); </script>  Просмотров: (468) Просмотров: (468)
 Комментариев: (0)
pros100 Комментариев: (0)
pros100
| |||||||||
| |||||||||
| |||||||||