Code
<script type="text/javascript">
$on_page = 8; // Количество материалов на странице
$all = $('#tests .eTitle').length; // (не трогать) всего тестов
$max_page = Math.round($all/$on_page)+1;
$page = 1; // (не трогать) начальная страница
if(parseInt(location.search.substr(6)) > $max_page) location.href='/tests/?page='+$max_page;
if(parseInt(location.search.substr(6)) < $page) location.href='/tests/?page='+$page;
if(location.search.substr(6)
!= '') $page = parseInt(location.search.substr(6)); // (не трогать)
вырезание страницы из ?page=
$('#tests .eTitle, #tests .eMessage, #tests br').hide(); // (не трогать) скрываем всё
for($i=($page-1)*$on_page;$i<$page*$on_page;$i++){ // (не трогать) цикл вывода для текущей страницы
$('#tests .eTitle:eq('+$i+'), #tests .eMessage:eq('+$i+'), #tests br:eq('+$i+')').show() // (не трогать) выводим нужные
} // (не трогать) конец цикла
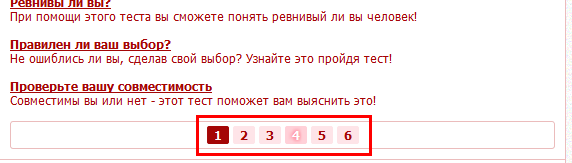
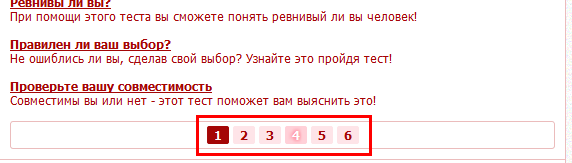
for($i=1;$i<=$max_page;$i++) { // (не трогать) цикл вывода переключателей
if($i==$page) { // (не трогать) проверка текущей страницы
$('#selectors').append('<b>'+$i+'</b> ') // (не трогать) вывод текущей страницы
} else { // (не трогать) если не эта страница
$('#selectors').append('<a
href="/tests/?page='+$i+'">'+$i+'</a> ') // (не трогать) вывод
остальных переключателей
} // (не трогать) конец условия
} // (не трогать) конец цикла
</script>
<style type="text/css">
#selectors {
text-align: center;
border: 1px solid #EBBCBC;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
padding: 6px;
}
#selectors b {
padding: 2px 7px;
background: #A40606;
color: #fff;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
#selectors a {
padding: 2px 7px;
background: #fee4e8;
text-decoration: none;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
#selectors a:hover {
color: #fff;
background: #ffd0d8;
text-shadow: #ff94a6 1px 1px 5px, #ff94a6 -1px 1px 5px, #ff94a6 -1px -1px 5px, #ff94a6 1px -1px 5px;
}
</style>