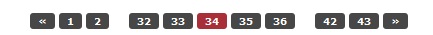
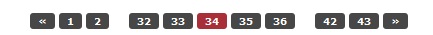
Красивый переключатель страниц с закруглёнными углами, можно настроить под любой цвет.
В самый низ таблицы стилей вставляем:
Код
</div> <br> .catPages1, .pagesBlockuz1, .pagesBlockuz2 {color:#ffffff;border:0px;margin-bottom:8px;margin-top:9px;} <br> .catPages1 a:link, .pagesBlockuz1 a:link, .pagesBlockuz2 a:link, <br> .catPages1 a:visited, .pagesBlockuz1 a:visited, .pagesBlockuz2 a:visited, <br> .catPages1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2 a:hover, <br>
.catPages1 a:active, .pagesBlockuz1 a:active, .pagesBlockuz2 a:active
{text-decoration:none;color: #ffffff;background:#474747;padding:2px
8px;font-size:10px;font-weight:bold;-moz-border-radius:
3px;border-radius: 3px;} <br> .catPages1 a:hover, .pagesBlockuz1
a:hover, .pagesBlockuz2 a:hover {background:#a82f38;
color:#ffffff;font-weight:bold;-moz-border-radius: 3px;border-radius:
3px;} <br> .catPages1 b, .pagesBlockuz1 b, .pagesBlockuz2 b
{text-decoration:none; background:#a82f38; padding:2px 8px;
color:#ffffff; font-size:10px;-moz-border-radius: 3px;border-radius:
3px;} <br>