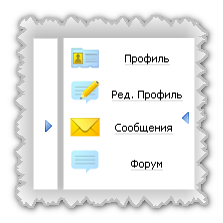
Панель навигации слева new

становится немного прозрачной,так что текст находящийся за ней будет виден. Сама панель: Code <div onmouseover="this.style.opacity='1.0'" onmouseout="this.style.opacity='0.9'" style="width:13px" class="lpanel" id="lpanel1"> <BR><img onclick="document.getElementById('lpanel1').style.display='none';document.getElementById('lpanel2').style.display='block'" align="right" src="http://webo4ka.3dn.ru/Ucoz/a4b6b769f346.png"/> <BR></div> <BR><div onmouseover="this.style.opacity='1.0'" onmouseout="this.style.opacity='0.9'" style="width:120px;display:none" class="lpanel" id="lpanel2"> <BR><div id="lpanellink"><a href="/index/8"><img align="left" src="http://webo4ka.3dn.ru/Ucoz/profileee.png"> <span style="font-family:Tahoma;">Профиль</span></a></div> <BR><div id="lpanellink"><a href="/index/11"><img align="left" src="http://webo4ka.3dn.ru/Ucoz/message_editttt.png"> <span style="font-family:Tahoma;">Ред. Профиль</span></a></div> <BR><div style="margin:-3px 0 0 0"><img onclick="document.getElementById('lpanel2').style.display='none';document.getElementById('lpanel1').style.display='block'" style="cursor:pointer" align="right" src="http://webo4ka.3dn.ru/Ucoz/671c109a2b0c.png"/></div> <BR><div id="lpanellink"><a href="/index/14"><img align="left" src="http://webo4ka.3dn.ru/Ucoz/emaillll.png"> <span style="font-family:Tahoma;">Сообщения</span></a></div> <BR><div id="lpanellink"><a href="/forum"><img align="left" src="http://webo4ka.3dn.ru/Ucoz/messageeee.png"> <span style="font-family:Tahoma;">Форум</span></a></div> <BR></div><br> Это ставим в CSS в самый низ: Code .lpanel {opacity:0.9;position:fixed;bottom:50%;background:white;border:1px solid #ddd;padding:5px;height:140px} <BR>#lpanel1 img {position:relative;top:50%;cursor:pointer;border:none;} <BR>#lpanellink {line-height:32px;margin:0 0 5px 0;border:none;} <BR>#lpanellink a {color:#000;text-decoration:none;border-bottom:1px solid #ddd;font-size:11px} <BR>#lpanellink a:hover {color:#333;text-decoration:none;border-bottom:1px solid #aaa;font-size:11px} <BR>#lpanellink img {padding:0 5px 0 0;border:none;}<br> | |||||||||
| |||||||||
| |||||||||
 RSS
RSS

