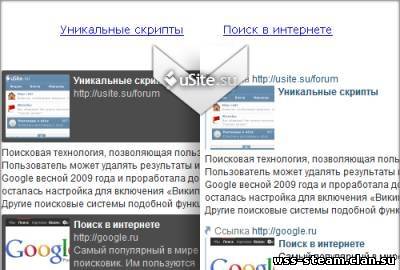
Особый вид ссылок

Установка: 1. В css ставим это: Code .wrapL
{-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;background:
rgba(0,0,0,0.7);padding:5px;margin:5 5 5
0px;height:80px;width:250px;color:#ccc;} .wrapL a {color:#fff;font-weight:bold;text-decoration:none;} .wrapL img {-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;float:left;margin-right:5px;} 2. На страницы, где будут "красоваться" ссылки перед закрывающим тегом </body>: Code <script type="text/javascript"> var forL = $('.forLink a'); $.each(forL, function() { $(this).wrap('<div class="wrapL">'); $(this).before('<img src="http://mini.s-shot.ru/80x80/80/png/?' + $(this).attr('href') + '">') $(this).after('<br>' + $(this).attr('href') + '<br>' + $(this).attr('title')); }); </script> 3. Ссылки преобразуются только внутри элементов с классом .forLink. Оберните например $MESSAGE$ в div: Code <div class="forLink">$MESSAGE$</div> Установка вида в стиле ВКонтакте 1. В css ставим это: Code .wrapL {padding:5 5 5 0px;margin:5 5 5 0px;height:90px;color:#777;} .wrapL a {color:#2B587A;text-decoration:none;} .wrapL a:last-of-type {font-weight:bold;} .wrapL img {margin-right:5px;} .wrapL img:last-of-type {border-left:2px solid #C3D1E0;float:left;padding-left:5px;margin-right:5px;} 2. На страницы, где будут "красоваться" ссылки перед закрывающим тегом </body>: Code <script type="text/javascript"> var forL = $('.forLink a'); $.each(forL, function() { $(this).wrap('<div class="wrapL">'); $(this).before('<img src="http://s1.ipicture.ru/uploads/20120318/zDncHCqp.png">Ссылка ' + '<a href="' + $(this).attr('href') + '">' + $(this).attr('href') + '</a><br><img src="http://mini.s-shot.ru/80x80/80/png/?' + $(this).attr('href') + '">') $(this).after('<br>' + '<span style="color:#000">' + $(this).attr('title') + '</span>'); }); </script> 3. Ссылки преобразуются только внутри элементов с классом .forLink. Оберните например $MESSAGE$ в div: Code <div class="forLink">$MESSAGE$</div> Если у ссылки есть title, то он будет выводиться в табличке, как и всё остальное. | |||||||||
| |||||||||
| |||||||||
 RSS
RSS

