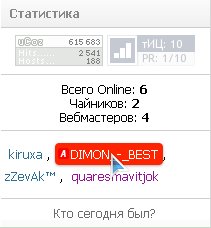
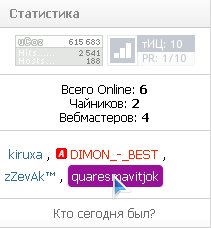
Новый вид онлайн пользователей

Установка: 1) Ищем в шаблоне: Code $ONLINE_USERS_LIST$ заменяем на: Code <a class="groupUser">$ONLINE_USERS_LIST$</a> и в CSS ставим: Code a[class^="group"]:link,a[class^="group"]:visited,.userBirthdayLink:link,.userBirthdayLink:visited{font-size:13px;padding:3px 4px;line-height:22px;border-radius:4px;text-decoration:none!important;} <br> a[class^="group"]:hover,.userBirthdayLink:hover{text-decoration:none! <br> important;box-shadow:0 1px 3px rgba(0,0,0,.3);} <br> .forumOnlineBar a[class^="group"]:link,.forumOnlineBar a <br> [class^="group"]:visited{line-height:normal;} <br> a.groupUser:link, <br> a.groupUser:visited,.userBirthdayLink:link,.userBirthdayLink:visited{color:#2a6f92!important;} <br> a.groupUser:hover,.userBirthdayLink:hover{color:#11567a! <br> important;background:#ebf2f2;} <br> a.groupModer:link,a.groupModer:visited {color:#1ab11e! <br> important;background:url(http://isu-ucoz.3dn.ru/a_scripts/i/a/Mod.png) no-repeat 1px center;padding-left:16px;} a.groupModer:hover {color:#fff!important;background:url(http://isu-ucoz.3dn.ru/a_scripts/i/a/Mod.png) no-repeat 3px center #1ab11e; }/*Модераторы*/ <br> a.groupVerify:link,a.groupVerify:visited {color:#991199!important;} <br> a.groupVerify:hover {color:#fff!important;background:#991199;}/*Проверенные*/ <br> a.groupAdmin:link,a.groupAdmin:visited {color:#ff2400! <br> important;background:url(http://isu-ucoz.3dn.ru/a_scripts/i/a/main_admin_grade.gif) no-repeat 1px center;padding-left:16px;} a.groupAdmin:hover {color:#fff!important;background:url(http://isu-ucoz.3dn.ru/a_scripts/i/a/main_admin_grade.gif) no-repeat 3px center #ff2400; }/*Админ*/ <br> a.groupOther1:link,a.groupOther1:visited {color:#3D5A70!important;} <br> a.groupOther1:hover {color:#fff!important;background:#3D5A70;}/*Супер-пользователь*/ <br> a.groupOther3:link,a.groupOther3:visited {color:#ffcc2f! <br> important;background:url(http://isu-ucoz.3dn.ru/a_scripts/i/a/vip_grade.gif) no-repeat 1px center;padding-left:25px;} a.groupOther3:hover {color:#fff!important;background:url(http://isu-ucoz.3dn.ru/a_scripts/i/a/vip_grade.gif) no-repeat 3px center #ffcc2f; }/*VIP*/ <br> a.groupFriends:link,a.groupFriends:visited {color:#b46918!important;} <br> a.groupFriends:hover {color:#fff!important;background:#b46918;}/*Дизайнер*/ <br> a.groupOther7:link,a.groupOther7:visited {color:#3D5A70!important;} <br> a.groupOther7:hover {color:#fff!important;background:#3D5A70;}/*4Game*/ <br> a.groupBanned:link,a.groupBanned:visited {color:#303030!important;text- <br> decoration:line-through;} a.groupBanned:hover {color:#fff!important;background:#303030;text-decoration: line-through;}/*Забаненные*/ <br> a.groupOther5:link,a.groupOther5:visited {color:#FF9E5E;} <br> a.groupOther5:hover {color:#ffffff;background:#FF9E5E; text-shadow:none;} /*Помощник*/ <br> #nav_menu a:link, #nav_menu a:visited { <br> color: #fff; <br> display: block; <br> font-size:11px; <br> padding-bottom: 4px; <br> padding-left: 8px; <br> padding-right: 8px; <br> padding-top: 4px; <br> }<br> | |||||||||
| |||||||||
| |||||||||
 RSS
RSS

