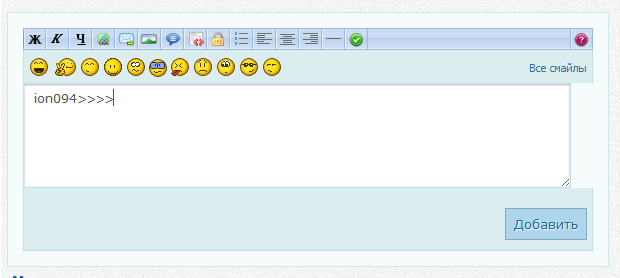
Новая Форма добавления комментариев

комментариев, вам необходимо зайти в админ панель => Дизайн => Управление дизайном => Комментарии => Форма добавления комментариев и заменить свой html код, на следующий: Code <div id="forma_comment_vnu"> <br> <?if(!$USER_LOGGED_IN$)?> <br> <div class="pola_comment" id="mar_l"><div>Имя <span>*</span>:</div><input class="comm_p" type="text" name="name" value="$NAME$" size="30" maxlength="60"></div> <br> <div class="pola_comment"><div>Email <span>*</span>:</div><input class="comm_p" type="text" name="email" value="$EMAIL$" size="30" maxlength="60"></div> <br> <?endif?> <br> <div id="forma_comment_panel"> <br> <?if($BBCODES$)?> <br> <div id="panel_bb"> <br> <a class="panel_b" onclick="simpletag('b')" title="Жирный"></a> <br> <a class="panel_i" onclick="simpletag('i')" title="Курсив"></a> <br> <a class="panel_u" onclick="simpletag('u')" title="Подчеркнутый"></a> <br> <a class="panel_url" onclick="tag_url('message','')" title="Добавить ссылку"></a> <br> <a class="panel_email" onclick="tag_email('message','')" title="Добавить E-mail "></a> <br> <a class="panel_image" onclick="tag_image()" title="Добавить Картинку"></a> <br> <a class="panel_citata" onclick="simpletag('quote')" title="Цитата"></a> <br> <a class="panel_code" onclick="simpletag('code')" title="Вставить html-css код"></a> <br> <a class="panel_hide" onclick="simpletag('b')" title="Спрятать под hide"></a> <br> <a class="panel_list" onclick="tag_list()" title="Вставить Список"></a> <br> <a class="panel_l" onclick="simpletag('l')" title="По левому краю"></a> <br> <a class="panel_c" onclick="simpletag('c')" title="По центру"></a> <br> <a class="panel_r" onclick="simpletag('r')" title="По правому краю"></a> <br> <a class="panel_hr" onclick="add_code('[hr]','message')" title="[hr] - Линия"></a> <br> <a class="panel_close" onclick="closeall('message','');" title="Закрыть все BB-коды"></a> <br> <a class="panel_info" onclick="window.open('/index/17','bbcodes','scrollbars=1,width=550,height=450,left=0,top=0');" title="Справка по BB-кодам"></a> <br> $BBCODES$ <br> </div> <br> <?else?> <br> <div id="panel_bbt"></div> <br> <?endif?> <br> <div id="panel_smail"> <br> <div class="left transparency_i"> <br> <script type="text/javascript">function emoticon(code,nm){if (code != ""){var txtarea=document.getElementById(nm);code = ' ' + code + ' ';if (document.selection) {txtarea.focus();var txtContent = txtarea.value;var str = document.selection.createRange();if (str.text == ""){str.text = code;} else if (txtContent.indexOf(str.text) != -1){str.text = code + str.text;} else {txtarea.value = txtContent + code;}}else{txtarea.value = txtarea.value + code;}}}</script> <br> <a href="javascript://" rel="nofollow" onclick="emoticon(':laugh:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/laugh.gif" title="wacko" /></a> <br> <a href="javascript://" rel="nofollow" onclick="emoticon(':v: ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/v.gif" title="wacko" /></a> <br> <a href="javascript://" rel="nofollow" onclick="emoticon('^_^','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/happy.gif" title="wacko" /></a> <br> <a href="javascript://" rel="nofollow" onclick="emoticon(':yes:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/yes.gif" title="wacko" /></a> <br> <a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/wacko.gif" border="0" align="absmiddle" alt="wacko" /> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/wacko.gif" title="wacko" /></a> <br> <a href="javascript://" rel="nofollow" onclick="emoticon(':no:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/no.gif" title="wacko" /></a> <br> <a href="javascript://" rel="nofollow" onclick="emoticon(':online2long:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/online2long.gif" title="wacko" /></a> <br> <a href="javascript://" rel="nofollow" onclick="emoticon(':fudge:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/fudge.gif" title="wacko" /></a> <br> <a href="javascript://" rel="nofollow" onclick="emoticon(':(','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/sad.gif" title="wacko" /></a> <br> <a href="javascript://" rel="nofollow" onclick="emoticon(':unsure:','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/unsure.gif" title="wacko" /></a> <br> <a href="javascript://" rel="nofollow" onclick="emoticon('B) ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/cool.gif" title="wacko" /></a> <br> <a href="javascript://" rel="nofollow" onclick="emoticon(' <img src="http://s105.ucoz.net/sm/1/dry.gif" border="0" align="absmiddle" alt="dry" /> ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/dry.gif" title="wacko" /></a> <br> <a href="javascript://" rel="nofollow" onclick="emoticon(':book: ','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s37.ucoz.net/sm/1/book.gif" title="wacko" /></a> <br> </div> <br> <p><a href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-1-0'});return false;">Все смайлы</a><?if $USER_LOGGED_IN$?> <?else?> | <a href="$REGISTER_LINK$">Регистрация</a><?endif?></p> <br> </div> <br> </div> <br> <textarea style="height:105px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea> <br> <div id="panel_bottom"> <br> <?if($ERROR$)?><div id="panel_error">$ERROR$</div> <?endif?> <br> <div class="left"><?if($SECURITY_CODE$)?>$SECURITY_CODE$ <?endif?></div> <br> <div class="right"><input type="submit" class="knopka_comment_dm" name="submit" value="Добавить"></div> <br> </div> <br> </div> Теперь нам следует установить наши css стили: Code /* Форма добавления комментарий <br> ------------------------------------------*/ <br> #forma_comment_vnu { <br> overflow: hidden; <br> float:left; <br> width:570px; <br> background: #F6FBFC; <br> padding: 15px; <br> border: 1px solid #CEE7EC; <br> } <br><br> .pola_comment { <br> float:left; <br> overflow:hidden; <br> width:270px; <br> background:#00FF00; <br> margin-bottom: 10px; <br> } <br><br> .pola_comment div { <br> float:left; <br> font:11px Verdana,Arial,sans-serif; font-weight: bold; <br> color:#53a0af; text-shadow: 1px 1px 1px #fff; <br> width:55px; <br> background:#dcedf0; <br> border:1px solid #c0dee7; <br> border-right:none; <br> padding: 5px 0px 5px 5px; <br> margin:0px; <br> } <br><br> .pola_comment input { <br> float:left; <br> font:11px Verdana,Arial,sans-serif; <br> color:#555; <br> width:198px; <br> background: #fff; <br> border:1px solid #c0dee7; <br> border-left:none; <br> padding: 5px 5px; <br> margin:0px; <br> } <br><br> .pola_comment span { <br> color:#c32020; <br> } <br><br> #mar_l { <br> margin: 0px 30px 0px 0px; <br> } <br><br> #forma_comment_panel { <br> float:left; <br> overflow:hidden; <br> width:100%; <br> } <br><br> #panel_smail { <br> float:left; <br> width:558px; <br> background:#dcedf0; <br> padding: 4px 5px 4px 5px; <br> border-right: 1px solid #c0dee7; <br> border-left: 1px solid #c0dee7; <br> } <br><br> #panel_bottom { <br> float:left; <br> width:568px; <br> background:#dcedf0; <br> padding: 10px 0px 10px 0px; <br> border-right: 1px solid #c0dee7; <br> border-left: 1px solid #c0dee7; <br> border-bottom: 1px solid #c0dee7; <br> } <br><br> #panel_smail p { <br> float:right; <br> margin:0px; <br> padding: 7px 0px 0px 0px; <br> } <br><br> #forma_comment_vnu textarea { <br> float:left; <br> font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif; color:#555; <br> width:548px!important; <br> background: #fff; <br> padding: 5px 10px; <br> border:1px solid #c0dee7; <br> margin:0px; <br> } <br><br> .pola_comment input:focus, <br> #panel_bottom .securityCode:focus, <br> #forma_comment_vnu textarea:focus { <br> box-shadow:inset 0px 1px 3px #bbb; <br> -webkit-box-shadow:inset 0px 1px 3px #bbb; <br> -moz-box-shadow:inset 0px 1px 3px #bbb; <br> } <br><br> #panel_bottom .securityCode{ <br> font: 18px Verdana,Arial,Helvetica, sans-serif!important; color:#555; <br> background:#fff; <br> border: 1px solid #c0dee7; <br> border-left: none; <br> padding: 6px 0px 5px 5px!important; <br> margin:0px; <br> } <br><br> #panel_error { <br> float:left; <br> text-align:center; <br> font: 12px Verdana,Arial,Helvetica, sans-serif; <br> text-shadow: 1px 1px 1px #fff; <br> width:570px; <br> margin: 0px 0px 10px 0px; <br> } <br><br> #panel_bottom .left img{ <br> margin:0px; <br> } <br><br> .knopka_comment_dm { <br> font: 13px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold; <br> color:#226891!important; text-shadow:1px 1px 1px #fff!important; <br> background:#afd5eb!important; <br> border:1px solid #84ABC2!important; <br> padding: 7px 8px!important; <br> margin-right: 5px!important; <br> } <br><br> .knopka_comment_dm:hover { <br> background:#c9e6f7!important; <br> } <br> /* -------------------------------------- */ <br><br> /* Вид Панели BB-кодов <br> ------------------------------------------*/ <br> #panel_bb { <br> float:left; <br> width:100%; <br> height:22px; <br> background:url(http://www.center-dm.ru/ucoz/vid_bb/1/fon_panel_bb.gif); <br> } <br><br> #panel_bbt { <br> float:left; <br> width:100%; <br> border-top: 1px solid #c0dee7; <br> } <br><br> #panel_bb .codeButtons { <br> display:none <br> } <br><br> #panel_bb a { <br> float:left; <br> display:block; <br> width:23px; <br> height:22px; <br> background:url(http://www.center-dm.ru/ucoz/vid_bb/1/knopki_bb.png)no-repeat; <br> } <br><br> #panel_bb a.panel_b {background-position:0px 0px; } <br> #panel_bb a:hover.panel_b {background-position:0px -22px;} <br> #panel_bb a.panel_i {background-position:0px -44px;} <br> #panel_bb a:hover.panel_i {background-position:0px -66px;} <br> #panel_bb a.panel_u {background-position:0px -88px;} <br> #panel_bb a:hover.panel_u {background-position:0px -110px;} <br> #panel_bb a.panel_url {background-position:0px -132px} <br> #panel_bb a:hover.panel_url {background-position:0px -154px;} <br> #panel_bb a.panel_email {background-position:0px -176px;} <br> #panel_bb a:hover.panel_email {background-position:0px -198px;} <br> #panel_bb a.panel_image {background-position:0px -220px;} <br> #panel_bb a:hover.panel_image {background-position:0px -242px;} <br> #panel_bb a.panel_citata {background-position:0px -264px;} <br> #panel_bb a:hover.panel_citata{background-position:0px -286px;} <br> #panel_bb a.panel_code {background-position:0px -308px;} <br> #panel_bb a:hover.panel_code {background-position:0px -330px;} <br> #panel_bb a.panel_hide {background-position:0px -352px;} <br> #panel_bb a:hover.panel_hide {background-position:0px -374px;} <br> #panel_bb a.panel_list {background-position:0px -396px;} <br> #panel_bb a:hover.panel_list {background-position:0px -418px;} <br> #panel_bb a.panel_l {background-position:0px -440px;} <br> #panel_bb a:hover.panel_l {background-position:0px -462px;} <br> #panel_bb a.panel_c {background-position:0px -484px;} <br> #panel_bb a:hover.panel_c {background-position:0px -506px;} <br> #panel_bb a.panel_r {background-position:0px -528px;} <br> #panel_bb a:hover.panel_r {background-position:0px -550px;} <br> #panel_bb a.panel_hr {background-position:0px -572px;} <br> #panel_bb a:hover.panel_hr {background-position:0px -594px;} <br> #panel_bb a.panel_close {background-position:0px -616px;} <br> #panel_bb a:hover.panel_close {background-position:0px -638px;} <br> #panel_bb a.panel_info {float:right; background-position:0px -660px;} <br> #panel_bb a:hover.panel_info {background-position:0px -682px;} <br> /*------------------------------------------*/ <br><br> /* Дополнительно <br> ------------------------------------------*/ <br> .left {float:left;} <br> .right {float:right;} <br> .clear {clear:left;} <br><br> .transparency_i a:hover img { <br> filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); <br> -moz-opacity: 0.5; <br> opacity: 0.5; <br> filter: alpha(opacity=50); <br> } <br> /*------------------------------------------*/ | |||||||||
| |||||||||
| |||||||||
 RSS
RSS

