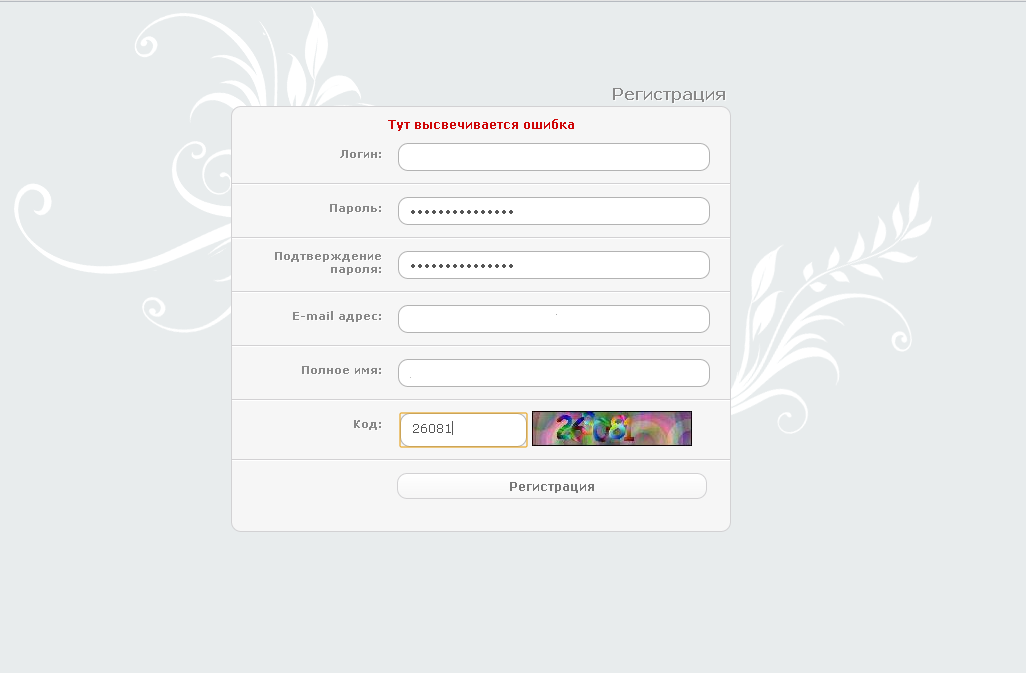
Красивая форма регистрации для uCoz

Установка: Заходим в админ панель Дизайн => Управление дизайном => Страница регистрации пользователей удаляем от туда свой код и устанавливаем следующий: Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <br> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru"> <br> <head> <br> <title>Страница регистрации - $SITE_NAME$</title> <br> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <br> <link rel="stylesheet" href="style.css" type="text/css" /> <br><br> </head> <br> <body> <br><br> <!-- Начало тегов основной каркас --> <br> <div id="container"> <br> <div id="container_reg">Регистрация</div> <br> <div id="container_os"> <br> $BODY$ <br> </div> <br> <div id="container_by" class="transparency">$POWERED_BY$</div> <br> </div> <br> <!-- /Конец тегов основной каркас --> <br> </body> <br> </html> теперь заходим Дизайн => Управление дизайном => Форма регистрации пользователей удаляем от туда свой код и устанавливаем следующий: Code <div class="reg_error"><span class="red t_center">$ERROR$</span></div> <br> <div class="reg_title">Логин:</div><div class="reg_input"><input type="text" class="man_reg" name="user" value="" size="20" maxlength="25" /></div> <br> <div class="reg_otstup"></div> <br> <div class="reg_title">Пароль:</div><div class="reg_input"><input type="password" class="man_reg" name="password" size="20" maxlength="15" /></div> <br> <div class="reg_otstup"></div> <br> <div class="reg_title_2">Подтверждение пароля:</div><div class="reg_input"><input type="password" class="man_reg" name="password1" size="20" maxlength="15" /></div> <br> <div class="reg_otstup"></div> <br> <div class="reg_title">E-mail адрес:</div><div class="reg_input"><input type="text" class="man_reg" name="email" size="20" value="" maxlength="60" onchange="_uWnd.alert('Проверьте правильность вашего Email адреса, на этот адрес будет выслано письмо с кодом подтверждения. Если не подтвердить email, то любая активность, для которой используется электронная почта, будет заблокирована для вас.','',{w:250,h:100,tm:5000});" /></div> <br> <div class="reg_otstup"></div> <br> <div class="reg_title">Полное имя:</div><div class="reg_input"><input type="text" class="man_reg" name="name" size="20" value="" maxlength="35" /></div> <br> <div class="reg_otstup"></div> <br> <div class="reg_title">Код:</div><div class="reg_input">$SECURITY_CODE_FL$</div> <br> <div class="reg_otstup"></div> <br> <div class="reg_knopka"><input class="knopka_reg" type="submit" name="sbm" value="$SUBMIT_SIGN$" /></div> <br> и устанавливаем css стили Code /* <br> © Сenter-dm.ru, 2011 <br> Author: center-dm.ru@yandex.ru <br> Author URI: http://www.сenter-dm.ru <br> */ <br><br> body {margin: 0 auto; padding: 0; width: 100%; height: 100%; background: url('http://www.center-dm.ru/fon_reg.png') no-repeat top center #E8ECED;} <br> body, <br> td {font:11px Verdana,Arial,Helvetica, sans-serif; color:#555;} <br><br> <br> a {text-decoration:none; outline: none;} <br> a:link {text-decoration:none; color:#2C68A6;} <br> a:visited {text-decoration:none; color:#2C68A6;} <br> a:hover {text-decoration:none; color:#60a62c;} <br> /* =================================*/ <br><br> /* ОСНОВНОЙ КАРКАС <br> = =================================*/ <br> #container {margin: 0px auto; width:500px; height:100%;} <br> #container_os {margin: 0px 0px 0px 0px; background: #f6f6f6; border:1px solid #D2D1D3;} <br><br> /* Закруглённые углы <br> ----------------------------------------------*/ <br> .knopka_reg, <br> .man_reg, <br> #fCode, <br> #container_os { <br> border-radius:6px; <br> -webkit-border-radius:6px; <br> -moz-border-radius:5px; <br> -khtml-border-radius:10px; <br> } <br> /* -------------------------------------------*/ <br><br> /* Внутренний каркас <br> ----------------------------------------------*/ <br> #container_reg { <br> margin: 80px 5px 0px 0px; <br> text-align:right; <br> font: 145%/1.5 Verdana,Arial,Helvetica, sans-serif; color:#888; <br> font-weight: bold; <br> text-shadow: 1px 1px 1px #fff; <br> } <br> <br> .reg_error { <br> text-align:center; <br> font:12px Verdana,Arial,Helvetica, sans-serif; color:#cf0607; font-weight: bold; <br> padding: 10px 0px 0px 0px; <br> } <br><br> .reg_title { <br> width:150px; <br> padding: 16px 0px 10px 0px; <br> } <br> <br> .reg_input { <br> width:328px; <br> padding: 10px 20px 10px 0px; <br> } <br><br> .reg_title_2 { <br> width:150px; <br> padding: 10px 0px 10px 0px; <br> } <br><br> .reg_title_2, <br> .reg_title, <br> .reg_input { <br> float:left; <br> text-align:right; <br> font:11px Verdana,Arial,Helvetica, sans-serif; <br> color:#888; <br> font-weight: bold; <br> text-shadow: 1px 1px 1px #fff; <br> } <br><br> .man_reg { <br> font:12px Verdana,Arial,Helvetica, sans-serif; color:#555; <br> width:290px; <br> background: #fff; <br> border:1px solid #b3b3b3; <br> padding: 6px 10px 6px 10px; <br> } <br><br> .reg_otstup { <br> width:100%; <br> height:0px; <br> border-top: 1px solid #D2D1D3; <br> border-bottom: 1px solid #fff; <br> clear:left; <br> } <br> <br> #fCode { <br> font:12px Verdana,Arial,Helvetica, sans-serif; color:#555; <br> width:105px; <br> background: #fff; <br> border:1px solid #b3b3b3; <br> padding: 7px 10px 11px 10px; <br> margin-right: 5px; <br> } <br> <br> #container_by { <br> text-align:right; <br> padding: 5px 0px 5px 0px; <br> } <br> /* -------------------------------------------*/ <br> <br> /* Кнопка регистрации <br> ----------------------------------------------*/ <br> .reg_knopka { <br> text-align:right; <br> width:475px; <br> clear:left; <br> padding: 10px 20px 30px 0px; <br> } <br> <br> .knopka_reg { <br> background: #F6F6F6; <br> background: -moz-linear-gradient(top, #fff, #F6F6F6); <br> background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#F6F6F6)); <br> } <br> <br> .knopka_reg:hover { <br> background: #fff; <br> border:1px solid #D2D1D3; <br> } <br> <br> .knopka_reg, <br> .knopka_reg:hover { <br> text-align:center; <br> font:12px Verdana,Arial,Helvetica, sans-serif; color:#777; font-weight: bold; <br> width:310px; <br> padding: 5px 0px 5px 0px; <br> border:1px solid #D2D1D3; <br> } <br> /* -------------------------------------------*/ <br> <br> /* Прозрачность <br> ----------------------------------------------*/ <br> .transparency a img { <br> opacity:0.3; <br> -moz-opacity:0.3; <br> filter:alpha(opacity=40); <br> } <br><br> .transparency a:hover img { <br> opacity:1.0; <br> -moz-opacity:1.0; <br> filter:alpha(opacity=100); <br> } <br> /* -------------------------------------------*/ <br> /* =================================*/ Примечание: - данная форма регистрации, версталась под DOCTYPE 1.1 - для сайта с отключённым админ баром - для регистрации локальных пользователей, а не uNet | |||||||||
| |||||||||
| |||||||||
 RSS
RSS

