Генератор паролей

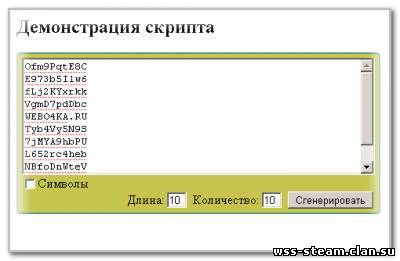
самого пароля, количество генерированного паролей и включение и отключение спец символов, также скрипт работает в 2=х вариациях, непосредственно возвращает сгенерированный пароль по средствам repeat; У скрипта есть 4 передаваемых переменных: Использовать символы = symbol: true/false Длина пароля = len: integer; Количество паролей = num: integer; id элемента = id: string; Пример по repeat: Code <script type="text/javascript"> passGen({num:10, len:10}); </script> и 2-й вариант передачи элементу по его id: Code <textarea col="4" id="inp" onfocus="this.select();"></textarea></br /> <script type="text/javascript"> passGen({id:'inp', num:10, len:10}); </script> Вот сама функция(скрипт): Code <div style="width:450px;background:#C4C64D;padding:5px;border:2px solid #579579;border-radius:5px;"> <br> <textarea style="width:100%;height:150px;max-width:100%;" id="inp" onfocus="this.select();"></textarea></br /> <br> <label><input type="checkbox" id="check" style="margin-top:5px;" />Символы</label> <br> <div style="float:right;background:#C9C44D;padding:0px 2px 0px 2px;"> <br> <label>Длина: <input type="text" id="len" style="width:25px;height:20px;"value="10" /> </label> <br> <label>Количество: <input type="text" id="num" style="width:25px;height:20px;"value="10" /> </label> <br> <input type="button" value="Сгенерировать" onclick="runDemo()" /> <br> </div> <br> <script type="text/javascript"> <br> function runDemo () { <br> var _sym = document.getElementById('check').checked; <br> var _len = document.getElementById('len').value; <br> var _num = document.getElementById('num').value; <br> passGen({id:'inp', num:_num, len:_len, symbol: _sym}) <br> } <br> function passGen (a) { <br> var b = '1234567890qwertyuiopasdfghjklzxcvbnm'; <br> var c = [], d, e = '', k = 1; <br> var f = '!@#$%^&*'; <br> if (a.symbol == true ) b += f; <br> while (k <= a.num) { d = ''; <br> for (var i=0; i<a.len; i++) { <br> c[0] = Math.floor(Math.random() * b.length); <br> c[1] = Math.floor(Math.random() * 2); <br> if (c[1] == 1) d += b[c[0]].toUpperCase(); else d += b[c[0]]; <br> } if (a.num == 1) e += d; else e += String(d + (a.id ? '\n' : '<br>')); <br> k++; <br> } if (a.id) { <br> var id = document.getElementById(a.id); <br> if (/text|textarea/g.test(id.type)) id.value = e; <br> } else return document.write(e); <br> } <br> </script> <br> | |||||||||
| |||||||||
| |||||||||
 RSS
RSS

