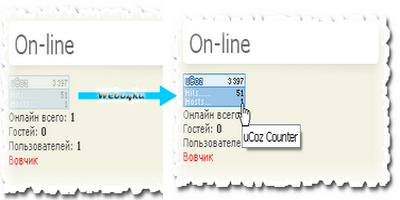
Эффект прозразрочности CSS

Вставляете этот код у себя в конец вашего css Code /* ----////// Webo4ka - Эффект прозрачности /////------- */ #banners a img { opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40); } #banners a:hover img { opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); } Заключаем счётчики или любое изображение в <DIV> и </DIV>: Code <DIV id="banners">Тут ваши счётчики</DIV><P><br>  Просмотров: (330) Просмотров: (330)
 Комментариев: (0)
silver Комментариев: (0)
silver
| |||||||||
| |||||||||
| |||||||||


