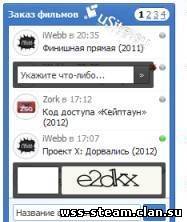
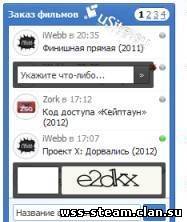
Быстрый, удобный и красивый блок «Заказ фильмов» основанный на модуле Установка CSS : Code
.film-zblock { <br> border: 1px solid #255ba4; background: #417ac9 url('http://webo4ka.ru/Ucoz6/zakaz_filma_noize.png'); <br> } <br> .zblock-film { <br> background: url('http://webo4ka.ru/Ucoz6/zakaz_filma_highlight_faint.png') repeat-x top; padding: 5px; <br> } <br> .zcont-film {border: 1px solid #245aa4; background: #fff;} <br> .ztitle-film { <br> padding-bottom: 7px; padding-top: 1px; color: #fff; font-weight: bold; text-shadow: 0 1px 0 #1f589d; <br> } <br> .zbott-film {border-top: 1px solid #94b4dd; background: #f3f8fe; padding: 5px;} <br> .mes-zfilm { <br> border: 1px solid #95b5dc; backgrounf: #fff; padding: 3px 3px; <br> font-size: 11px; font-family: tahoma; color: #3d3d3d; <br> } <br> .radius2 { <br> -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; <br> } <br> .radius1 { <br> -webkit-border-radius: 1px; -moz-border-radius: 1px; border-radius: 1px; <br> } <br><br> .film {border-top: 1px dotted #e2ecf6; padding: 3px 0;} <br> .film .ava {width: 25px;} <br> .film .ava div { <br> display: inline-block; *display: inline; padding: 3px; border: 1px solid #c3cad4; background: #fdfdfe; <br> -webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px; <br> } <br> .film .ava div:hover {border-color: #adb5c2;} <br> .film .ava div img { <br> width: 25px; height: 25px; <br> -webkit-border-radius: 25px; -moz-border-radius: 25px; border-radius: 25px; <br> } <br> .film .mes {padding-left: 5px;} <br> .swit { <br> border: 1px solid #285ca5; background: #fff; padding: 1px 5px 2px 5px; margin-top: -1px; <br> -webkit-border-radius: 13px; -moz-border-radius: 13px; border-radius: 13px; <br> } <br> .shot-black {background: rgba(0,0,0,0.70); padding: 5px; color: #ccc;} <br> .shot-input { <br> border: 1px solid #2d2d2d; background: #fff; padding: 4px 3px; width: 147px; <br> font-size: 11px; font-family: tahoma; color: #3d3d3d; vertical-align: top; <br> -webkit-border-top-left-radius: 2px; -webkit-border-bottom-left-radius: 2px; -moz-border-radius-topleft: 2px; <br> -moz-border-radius-bottomleft: 2px; border-top-left-radius: 2px; border-bottom-left-radius: 2px; <br> } <br> a.shot-link { <br> border: 1px solid #2d2d2d; border-left: 0; background: #454545 url('http://webo4ka.ru/Ucoz6/zakaz_filma_noize.png'); <br> display: inline-block; *display: inline; text-decoration: none; color: #f7f7f7; <br> -webkit-border-top-right-radius: 2px; -webkit-border-bottom-right-radius: 2px; -moz-border-radius-topright: 2px; <br> -moz-border-radius-bottomright: 2px; border-top-right-radius: 2px; border-bottom-right-radius: 2px; <br> } <br> a.shot-link:hover {background-color: #4d4d4d; color: #fff;} <br> a.shot-link span { <br> display: inline-block; *display: inline; text-shadow: 0 1px 0 #000; <br> background: url('http://webo4ka.ru/Ucoz6/zakaz_filma_highlight_faint.png') repeat-x top; padding: 4px 6px; <br> } <br> .ishot-ugl { <br> width: 0; height: 0; position: absolute; margin-left: 175px; margin-top: -30px; <br> border-top: 5px solid transparent; border-left: 5px solid rgba(0,0,0,0.70); border-bottom: 5px solid transparent; <br> } <br> a.zlink { <br> border: 1px solid #245aa2; background: #417cc8 url('http://webo4ka.ru/Ucoz6/zakaz_filma_noize.png'); <br> display: inline-block; *display: inline; text-decoration: none; color: #f7f7f7; <br> } <br> a.zlink:hover {background-color: #5a8bce; color: #fff;} <br> a.zlink span { <br> display: inline-block; *display: inline; text-shadow: 0 1px 0 #1f589d; <br> background: url('http://webo4ka.ru/Ucoz6/zakaz_filma_highlight_faint.png') repeat-x top; padding: 3px 6px; <br> } <br> .istat-send {position: absolute; margin-top: -21px; padding: 4px 8px;} <br> .icap-zfilm {position: absolute; margin-top: -50px; padding: 5px;} <br> .icapchik { <br> border: 1px solid #2d2d2d; background: #fff; height: 35px; width: 53px; vertical-align: top; <br> padding: 3px; font-weight: bold; <br> }<br>
Code
<div class="film
Code
<div class="film-zblock radius2"><div class="zblock-film radius1"> <br> <div
Code
<script type="text/javascript" src="http://webo4ka.ru/Ucoz6/zakaz_filma_zakaz.filmov.gb.js"></script><br>
Теги:
ФИЛЬМОВ» , быстрый , «ЗАКАЗ , скрипты